为什么首页权重要比内页高?
网站的权重我认为分为四种:年龄权重、页面权重、位置权重、链接权重,下面先简单介绍一下四种权重。
年龄权重
年龄权重包含了域名年龄和网站年龄,这两个并不能混为一谈,他们各自有着自身的权重。比如一个十多年的老域名用来做SEO,他自身就具备一定的域名权重。再举个例子,如果一个网站运营了5、6年从来没有改过版,也没有作弊或者被黑等其他因素,虽然网站的内容不怎样,但是它运营的时间长久和稳定,这样就积累了一定的权重。所以网络上很多人在收年龄高的老站,就因为是这个自身带有权重的原因。
页面权重
页面权重是指百度收录了网站的每一个页面,无论是内容页还是无用页面,它都有着自身的一定权重。页面权重的高低主要还是看内容的质量是否能够解决用户的需求。不过页面权重也被泛指为网站的内容、文章页权重(常见于一些流量网站,专做文章页排名的)。
位置权重
这个权重概念可能比较模糊,也是我最近看SEO博客的时候有人提出的一个概念,后来经过了一番猜想,这个权重也确实存在,并且能够影响到网站的排名好坏。具体的请参考网站树状结构图(图画的不好,请勿见怪),简单的来说就是:首页=树干、栏目=树枝、内容=树枝上的叶子。
链接权重
这个就相当好理解了,链接无非就是外链、内链,外链泛指是一切从外部链接到本站的链接都称为外链(包括友情链接),而内链就是自身网站相互链接的页面。
分析了上面四种权重,现在就很好解释为什么首页的权重要比较高了:
位置权重优势:按照网站树状发展图,网站的首页属于网站的树干,是整棵树的核心,所在的位置主宰着整个网站的命运,所以权重要比其他页面高。
链接权重优势:我们换友情链接99%都是首页链接,而内部文章页面几乎99%的页面都有链接到首页超链接,会传递到很多权重到网站首页,所以权重要比其他页面高。
网站的权重我认为分为四种:年龄权重、页面权重、位置权重、链接权重,下面先简单介绍一下四种权重。
年龄权重
年龄权重包含了域名年龄和网站年龄,这两个并不能混为一谈,他们各自有着自身的权重。比如一个十多年的老域名用来做SEO,他自身就具备一定的域名权重。再举个例子,如果一个网站运营了5、6年从来没有改过版,也没有作弊或者被黑等其他因素,虽然网站的内容不怎样,但是它运营的时间长久和稳定,这样就积累了一定的权重。所以网络上很多人在收年龄高的老站,就因为是这个自身带有权重的原因。
页面权重
页面权重是指百度收录了网站的每一个页面,无论是内容页还是无用页面,它都有着自身的一定权重。页面权重的高低主要还是看内容的质量是否能够解决用户的需求。不过页面权重也被泛指为网站的内容、文章页权重(常见于一些流量网站,专做文章页排名的)。
位置权重
这个权重概念可能比较模糊,也是我最近看SEO博客的时候有人提出的一个概念,后来经过了一番猜想,这个权重也确实存在,并且能够影响到网站的排名好坏。具体的请参考网站树状结构图(图画的不好,请勿见怪),简单的来说就是:首页=树干、栏目=树枝、内容=树枝上的叶子。
链接权重
这个就相当好理解了,链接无非就是外链、内链,外链泛指是一切从外部链接到本站的链接都称为外链(包括友情链接),而内链就是自身网站相互链接的页面。
分析了上面四种权重,现在就很好解释为什么首页的权重要比较高了:
位置权重优势:按照网站树状发展图,网站的首页属于网站的树干,是整棵树的核心,所在的位置主宰着整个网站的命运,所以权重要比其他页面高。
链接权重优势:我们换友情链接99%都是首页链接,而内部文章页面几乎99%的页面都有链接到首页超链接,会传递到很多权重到网站首页,所以权重要比其他页面高。 收起阅读 »
WordPress概述
WordPress是一种使用PHP语言开发的博客平台,用户可以在支持PHP和MySQL数据库的服务器上架设属于自己的网站。也可以把 WordPress当作一个内容管理系统(CMS)来使用。
WordPress是一款个人博客系统,并逐步演化成一款内容管理系统软件,它是使用PHP语言和MySQL数据库开发的。用户可以在支持 PHP 和 MySQL数据库的服务器上使用自己的博客。
WordPress有许多第三方开发的免费模板,安装方式简单易用。不过要做一个自己的模板,则需要你有一定的专业知识。比如你至少要懂的标准通用标记语言下的一个应用HTML代码、CSS、PHP等相关知识。
WordPress官方支持中文版,同时有爱好者开发的第三方中文语言包,如wopus中文语言包。WordPress拥有成千上万个各式插件和不计其数的主题模板样式。
1软件介绍编辑WordPress是一个免费的开源项目,在GNU通用公共许可证下授权发布。
2014年12月23日发布WordPress 4.1,发行代号“Dinah”。
WordPress被认为是Michel Valdrighi所开发的网志平台b2/cafelog的正式继承者。“WordPress”这个名字出自Christine Selleck的主意,他是主要开发者Matt Mullenweg的朋友。
WordPress 功能强大,插件众多,易于扩充功能。安装使用都非常方便。
WordPress 的原版是英文版的,UTF-8编码,2014年12月23日发布4.1版(详见wordpress官网)。2013 年 06月 22日的3.5.2版,其版本的别称是“Elvin”,献给鼓手 Elvin Jones 等。WordPress 3.5要求 PHP 版本至少为 5.2.4(不支持第三方推出的“PHP6.0”),mysql版本至少为5.0。为满足日益庞大的中文用户需求开辟了中文官方站点且提供中文版程序下载。还有爱好者开发了中文语言包,使其可以支持中文。不过,由于使用的编码原因,中文字符截断时会出现乱码。不过桑葚网友制作的中文 WordPress工具箱插件可以解决这个问题。
使用WordPress平台的发行商约占全球网站的10%。而WordPress官方网站的每月独立访问用户数则达到3亿。
从3.0开始,WordPress已经内置多用户博客的功能,可以通过简单的设置就开设一个支持多域名的博客平台。
WordPress 是世界上使用最广泛的博客系统,是一款开源的PHP软件。因为使用者众多,所以WordPress社区非常活跃,有丰富的插件模板资源。使用WordPress可以快速搭建独立的博客网站。
WordPress 不仅仅是一个博客程序,也是一个优秀的小型CMS,很多非博客网站也是用WordPress搭建的。2插件模板编辑WordPress 拥有
[WordPress] WordPress
世界上最强大的插件和模板,这也是WordPress非常流行的一个特性。当前WordPress插件数据库中有超过18000个插件,包括SEO、控件等等。个人可以根据它的核心程序提供的规则自己开发模板和插件。这些插件可以快速地把你的博客改变成cms、forums、门户等各种类型的站点。WordPress Theme 风格模板是世界上的程序里最多的,类型复杂,品质可嘉,样式繁多,只需要把不同的模板文件放到空间的Theme目录下就可以自由的在后台变幻,方便使用,而且不管你安装的的什么语言包,都可以自由的使用这些风格。只需要把插件文件上传到你 FTP 的 plugin 目录下,就可以直接在后台启用管理,甚至功能强大点的插件会有一个自己的管理目录在后台出现,就像程序自带似的方便,这些插件囊括了几乎所有互联网上可以实现的功能,比较著名的插件有:
你好多莉——好玩~--这不是普通的插件,它象征着一代人希望和热情,浓缩成 Louis Armstrong 的四个字:你好,多莉。在启用后,在您站点后台每个页面的右上角都可以看到一句来自《俏红娘》音乐剧的英文原版台词。
wp slug translate——很实用的一个插件,当你设置了按文章名字来自动填写固定链接的时候,它可以自动帮你翻译成英文,实在不能翻译也能自动转化成拼音。如果你写中文博客,这真的很有用,避免了乱码的出现!--set slug by translate title or slug from chinese to english with google translate or pinyin. 通过将title用google translate 翻译成英语或者拼音.
Link Manager——wordpress 3.5.1的链接呢?!没事,装了这个插件,立马就回来了!--Enables the Link Manager that existed in WordPress until version 3.5.
Most Popular Posts——按照评论的多少排列,显示热门文章!--Display a link to the most popular posts on your blog according to the number of comments.
MO Widgets——可以设置侧边栏在不同的页面显示不同的内容!--Useing it can easier to control your Widgets.Adds checkboxes to choose your Widget to show or hide on different pages;and add a Widget with support for including PHP.Thanks for Display widgets and Samsarin PHP Widget.|灵动边栏插件,使用它将使你更容易的控制你的边栏显示,安装激活以后会在小工具页面显示控制各个小工具在博客中任何页面是否显示,以实现不同页面不同侧边栏的效果;同时在小工具页面产生一个支持php语言的文本小工具,让你更容易的添加属于自己的边栏小工具.此插件在Display widgets和Samsarin PHP Widget基础上修改,在此感谢原作者.
WP No Category Base - WPML compatible——把文章分类的URL中的“category”去掉
GoogleXMLSitemaps——帮助你的网站更容易被google等搜索引擎收录!--This plugin will generate a special XML sitemap which will help search engines like baidu
值得注意的是,由于有些网站被qiang了,所以导致个别插件没法使用,因此就不再在这里一一列举了!3优缺点编辑
优点
WordPress 功能强大、扩展性强,这主要得益于其插件众多,易于扩充功能,基本上一个完整网站该有的功能,通过其第三方插件都能实现所有功能;
wordpress搭建的博客对seo搜索引擎友好,收录也快,排名靠前;
适合DIY,如果你是喜欢丰富内容的网站,那么wordpress可以很好地符合你的胃口。
主题很多,网站上一大片都是wordpress的主题,各色各样,应有尽有!
wordpress备份和网站转移比较方便,原站点使用站内工具导出后,使用WordPress Importer插件就能方便地将内容导入新网站。
wordpress有强大的社区支持,有上千万的开发者贡献和审查wordpress,所以wordpress是安全并且活跃的。
缺点
wordpress源码系统初始内容基本只是一个框架,需要时间自己搭建;
插件虽多,但是不能安装太多插件,否则会拖累网站速度和降低用户体验;
服务器空间选择自由较小!
静态化较差,确切地说是真正静态化做得不好,如果要想对整个网站生成真正静态化页面,还做不好,最多只能生成首页和文章页静态页面,所以只能对整站实现伪静态化!
wordpress的博客程序定位,简单的数据库层等都注定了他不能适应大数据。
4功能编辑
介绍[WordPress] WordPress
因为Wordpress强大的扩展性,很多网站已经开始使用Wordpress作为内容管理系统来架设商业网站。WordPress提供的功能包括:
1.文章发布、分类、归档、收藏,统计阅读次数。
2.提供文章、评论、分类等多种形式的RSS聚合。
3.提供链接的添加、归类功能。
4.支持评论的管理,垃圾信息过滤功能。
5.支持对样式CSS和PHP程序的直接编辑、修改。
6.在Blog系统外,方便的添加所需页面。
7.通过对各种参数进行设置,使Blog更具个性化。
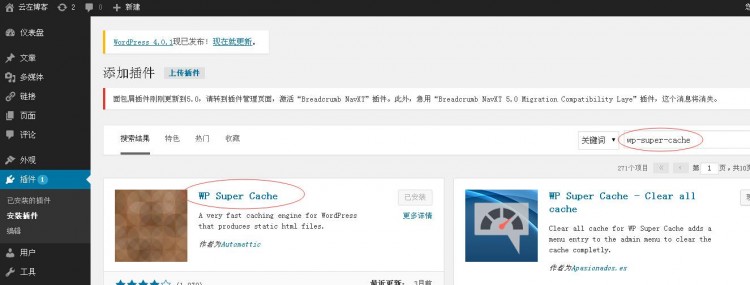
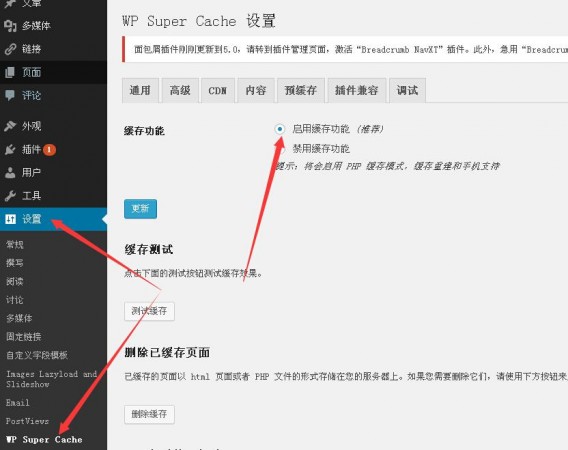
8.在某些插件的支持下实现静态html页面生成(如WP-SUPER-CACHE)。
9.通过选择不同主题,方便地改变页面的显示效果。
10.通过添加插件,可提供多种特殊的功能。
11.支持Trackback和pingback。
12.支持针对某些其它blog软件、平台的导入功能。
13.支持会员注册登录,后台管理功能。特色所见即所得的文章编辑器
模板系统,也成为主题系统
[WordPress] WordPress
统一的链接管理功能
为搜索引擎而优化的永久链接(PermaLink)系统
支持使用扩充其功能的插件
对于文章可以进行嵌套的分类,同一文章也可属于多个分类
TrackBack和Pingback的功能
能产生适当的文字的格式和式样的排版滤镜
生成和使用静态页面的功能
多作者共同写作的功能
可以保存访问过网志的用户列表
可以禁止来自一定IP段的用户的访问
支持使用标签(Tags)5建站流程编辑1. 注册域名
一般注册.com域名就可以了,而且价格也不贵,基本上是70元一年。
2. 申请虚拟主机
虚拟主机运营商很多。国内主机速度快,但比较贵,而且空间一般比较小;国外主机便宜,且空间大多没有限制,但速度比国内主机慢。如何取舍就 看大家对于自己博客的定位了。如果只是用博客写写文章的话,推荐还是用国内的主机,如果是建论坛或者资源站点,经常需要上传附件的话,最好选用国外的不限空间的主机。
3. 在虚拟主机上绑定自己的域名
使用虚拟主机控制面板绑定申请的域名。
大多数虚拟主机绑定域名都很简单,实在不会的话,可以找虚拟主机的客服。
4. 下载WordPress程序
在WordPress中文官网上下载最新的WordPress程序。
5. 修改域名的DNS解析
为什么在浏览器上输入你的域名,就会显示你的主页呢。这就要靠DNS解析了。域名注册商都会提供一个域名管理系统,在里面可以修改自己域名的DNS 解析。将DNS解析到自己购买的虚拟主机上就可以了。虚拟主机的地址在虚拟主机提供商的控制面板上可以查看到,一般在绑定域名的页面会显示。
6. 创建WordPress数据库
国外的主机的有一好处是可以创建数据库。而国内主机一般要另行购买。
在控制面板中创建数据库,记下数据库的主机地址、数据库名称、用户名、密码,这四个要素。
7. 修改WordPress的安装配置文件。
就是修改wordpress程序包中的wp-config-sample.php文件,将第6步中记下的主机地址、数据库名称、用户名、密码填入相应的位置就可以了,并重命名为wp-config.php。
8. 上传WordPress程序至ixwebhosting主机域名空间
这步使用ftp上传就可以了。很简单。
9. 访问 域名/wp-admin/install.php进行wordpress安装。填写博客信息及邮箱。
这一步最轻松,完全傻瓜化,自动化。填邮箱的时候填第4步的域名邮箱比较好。当然也可以填自己的常用邮箱。
另,随着BAT云平台的推出,建站变得更加方便。比如,百度云平台已有相关教程。[2] 6版本介绍编辑
WordPress 2.7WordPress 2.7最大的不同来自后台界面的重新设计,更加合理的布局和更多方便的功能,比之 2.6 版本,2.7版本在宽屏上显示就漂亮许多了。
控制板组件化,可以随意组合,隐藏,显示组件,快速发布功能,线程化可分页评论,直接在控制板里回复评论,直接安装插件,还有一个不能不提到的:自动升级 WordPress 功能,以后你将不用再重复下载、解压、上传文件的步骤,WordPress会自动帮你完成。
WordPress 2.7 还有更多的细节和功能等你去发现,别忘了,升级前请先备份老系统。
升级WordPress 2.7前,请确认您是否已经备份过您修改过的文件,如 index.php。
从任何较早版本的 WordPress 升级到 2.7:备份您修改过的文件,并删除所有旧的 WordPress 文件。上传所有新文件。在浏览器中打开 /wp-admin/upgrade.php。升级完成。WordPress 2.82009年5月24日,WordPress官方推出了WordPress 2.8 beta2。
新版本最大的亮点就是主题的后台一键安装,WordPress官方设置了主题筛选的功能,可以根据 颜色、栏数、主题宽度、功能和博客类型进行主题的筛选,也可以查看最新上传的主题,当然,也可以根据标签和作者搜索主题。这些搜索功能是可以并用的,功能很强大。
2009年6月10日,WordPress正式释出2.8正式版。
2.8的代号为“Baker”,这个代号是为了向小号声乐家“Chet Baker”致敬而起的。
2009年7月10日,WordPress正式释出2.8.1正式版。
WordPress2.8.1正式版修正了许多BUG和增加了安全的插件管理页面。安全技术公司通知我们,管理网页添加某些插件可以被认为是无特权的用户,导致信息泄漏。并不是所有的插件很容易受到这个问题,但我们建议升级到2.8.1正式版
2009年8月12日,WordPress正式释出2.8.4正式版。又是安全更新,涉及到用户登录信息验证,建议尽快更新。其实更新就三个文件,用新版本的:wp-login.phpwp-includes/version.phpreadme.html覆盖2.8.3的文件即可。
WordPress 2.9 Beta 2
来自WordPress官方开发博客的消息,WordPress 2.9 Beta 2已经发布测试。相比WordPress 2.9Beta1,一共增加或修正了117个BUG,由于WordPress2.9的增加的主要功能已经确定,所以,这次更新主要是优化代码修复BUG,不涉及安全更新,也没有新功能更新。
Wopus整理了一份主要更新列表:大量更新、优化WordPress后台JS代码。优化后台插件编辑功能。优化后台页面CSS代码。优化Widgets代码和CSS。增强主题编辑功能,优化主题编辑CSS代码。优化内容编辑器。优化评论ajax效果,改进评论CSS代码。优化后台多媒体功能代码。
每次更新主要都是集中在wp-includes和wp-admin目录,有需要测试的朋友,可以直接到官方下载即可,也可以在Wopus首页右侧顶部下载。
WordPress 2.9.1
根据WordPress官方开发博客的消息,WordPress 2.9.1已经发布。WordPress 2.9.1是对上一版本的进一步优化。
WordPress 2.9.2
新版本修复关于回收站的一个多用户权限问题(这个安全漏洞非常严重可能会造成blog被非法入侵并修改文章类容)。其它的没有改变也没有性能上的提升。
WordPress 3.0正式版
WordPress 3.0正式版于2010年6月18日正式发布,新版本主要添加功能包括:
1.多站点功能(Multisite): WordPress和WordPressMU的整合。你可以使用WordPress创建多个网站了。
2.全新的WordPress默认主题 “Twenty Ten” 充分使用了WordPress 3.0的各种新增功能,如果你是一个开发人员,要熟悉3.0,那研究一下这个主题是很好 的入口。
3.自定义菜单管理功能:你可以在后混合页面、分类和自定义链接,创建一个或多个菜单。
4.自定义头部和背景的API: 开发人员可以少写很多代码了。
5.更友好的后台Help Tab:在WordPress后台,在不同页面点击help将显示更多的帮助信息,对于WP的新用户来说很实用。
6.在安装的时候可以选择用户和密码了。
7.可批量更新主题了。
8.对自定义文章类型(Custom posttypes) 和自定义分类系统Custom taxonomies 进行了改良。自定义分类系统从此版本开始支持层级关系了。
WordPress3.0新特性多站点功能(Multisite)开启设置:
原来wordpress3.0的多站点功能(Multisite)默认是没有开启的,需要手动修改设置,后台管理才会出现功能选项按钮。WordPress3.0新特性多站点功能(Multisite)开启设置方法:修改网站中的wp-config.php文件,在其末尾添加下列代码:define('WP_ALLOW_MULTISITE','true'); 修改之后,登陆后台管理页面,你将会发现,侧边栏“工具(Tools)”菜单下,将会多出一个“网络(Networks)”选项。
点击“网络(Networks)”选项,进入多站点设置,填写将要开启新站点的名称(Network Title)和管理员邮箱(Admin E-mail Address),并点击安装(install)。注意:开启之前,必须停用所有插件。安装之后,按照提示,需要在网站文件夹 wp-content 目录下创建一个名为blogs.dir 的文件夹,用来存储新开站点上传的多媒体文件,同时必须将 blogs.dir 文件夹的读写权限更改成0666 (-rw-rw-rw-)以确保该目录可写。
将弹出页面中的第二项中的代码,也就是按照提示复制到你的 wp-config.php中的 /* That’s all,stop editing! Happyblogging. */ 这段文字的上方。再将第三项中的代码复制到 .htaccess 文件中,覆盖其他 WordPress 规则,注意哦,这里是覆盖,也就是说原来的内容不需要了。上面的步骤就开启了WordPress3.0新特性多站点功能(Multisite),点击顶端的弹出框的“配置页面”,进入详细设置页面。
其他设置只要按要求填写就好了。但这里要注意“允许注册”这一项,如果你想要给用户开启多站点功能,那个站点创建是一定要的,就比如说最后一项“站点和用户帐户都可被创建”,这个选项就表示,用户可以注册帐号,并且可以在你的博客里注册新博客。
WordPress 3.0.1
本版本是在WordPress 3.0基础上的修正版,共修复前一个版本多达50个已出现的问题。而3.0以上版本针对2系列版本进行了大幅度修改包括:
WordPress 和 WordPress MU 已经合并,一个 WordPress 安装就能管理多个博客。(需要安DEMO装插件)
WordPress 3.0 新推出了 “Twenty Ten” 的默认主题,它包含了 WordPress 所有的功能。
新的菜单管理系统,可以让你创建包含由日志,页面,分类,标签和其他链接组成的完全自定义菜单。
自定义 header (头图)和背景颜色或者图片的 API。
WordPress 后台每个界面的帮助标签下都有上下文帮助。
全新安装的 WordPress 可以自定义帐号和密码。
在编辑主题的时候会自动进入维护模式。
支持短连接。
支持和改进了自定义日志类型和自定义分类系统。
一个更轻快颜色的后台,让你更加关注你的内容。
WordPress 3.0.5
核心程序方面,这是一个安全更新,重点针对站点中有不确定用户的情况;在 WordPress China 方面,我们特别为您准备了“中国视频网站视频自动嵌入功能”,您只需在文章中另起一段,复制优酷网、56或土豆网视频播放页面的网址,即可轻松插入视频。(详情请安装/升级后,访问“控制板 → 设置 → 中文本地化”,点击上方的“帮助”查看。)
详细情况如下:
修复了两个中等危险的安全问题。在以往版本中,贡献者和作者可以自我提权。
修复了一个信息泄露问题。以往版本中,作者级别的用户可以通过某种方法看到他们不应看到的内容。
做出了两个增强安全性的更改:一个是为那些没有正确使用安全 API 的插件提供的,另一个是对我们之 前发布的补丁进行更深层的修正。WordPress 3.1此版本引入了
1)全新设计的链接方式—— 今后您可以以闪电般的速度将文字链接到站点中的其它文章或页面;
2)添加了“管理工具条”功能,使用常用功能将只需点击一次鼠标;
3)简洁的流程化写作界面默认隐藏了极少用到的功能(在“页面选项”中可恢复它们);
4)3.1 版本还提供了新的后台蓝色配色方案。
开发者也有糖吃 ——“文章形式”功能让开发者为主题设计“微博”文章格式更加顺手;
新内容管理系统(CMS)功能提供了用来显示自定义文章类型的归档页面支持;
此版本还包含了全新的“网络管理员”、导入和导出系统的改造、分类法高级查询等功能。
WordPress 3.1.1
WordPress 3.1.1 中文版本现已发布。此版本是修订版本,修复了 3.1 中包含安全问题在内的近 30 个问题。几个重要更新内容:
加强媒体文件上传的安全性性能改进增加对 ⅡS6 的支持修正分类和 PATHINFO(/index.php/)的固定链接问题修正了在某些极端情况下,数据库查询和分类法相关内容可能导致插件不兼容的问题3.1.1 版本包含了我们的安全团队成员、WordPress 核心开发者 Jon Cave 和 Peter Westwood 发现的 3 个安全问题。修复的内容分别是:修正媒体文件上传器包含的“跨站请求伪造”(CSRF)问题、修正在处理评论内容中极复杂链接时可能导致 PHP 崩溃的问题,以及修补“跨网站指令码”(XSS)漏洞。
WordPress 3.1.2
2011 年 4 月 27 日,WordPress 3.1.2发布,修补了版本中的安全漏洞。
版本中,投稿者级别的用户可以通过某种不正当方法发布文章。
问题是由我们的安全团队成员、WordPress 开发者Andrew Nacin和Benjamin Balter共同发现的。
我们建议您尽快更新,尤其是对于那些将默认用户角色设为了投稿者的站点。除此之外,本次更新还解决了一些没有来得及在 3.1.1 版本中修复的问题(英文)。WordPress 3.2Wordpress 发布,改进用户体验,让站长更好的建设自己的网站。
具体改进如下:后台样式2.默认主题
3.改进升级程序
4.广阔的写作空间
5.提升运行效率
6.PHP和MYSQL环境要求
详细可参考扩展阅读中"关注WordPress3.2"。
WordPress 3.1.4已经发布,这是一个维护和安全更新版本。这个版本更新主要是修复了编辑级别的用户可以恶意获得更多权限的bug。3.1.4同时也包括了其它的几个安全修复和安全加固措施。可以点击更新日志查看更新的内容。下载WordPress3.1.4或者在控制面板里面的更新获得版本。
WordPress 3.2.1
在 WordPress 3.2 版本下载量达到一百余万次之后,我们发布WordPress 3.2.1。这个维护版本修复了一些服务器上可能发生的 JSON 不兼容问题,同时还包括控制板样式和 Twenty Eleven 主题的小修补。
要查看所有修改,请访问中文 Codex 文档页面、更新历史(英文)或解决的工单列表(英文)。WordPress 3.3最新最棒的 WordPress 版本 —— 3.3 版本推出!本版本代号“Sonny”,献给伟大的爵士萨克斯手 Sonny Stitt 先生。您就可以在控制板升级啦!哦对了,差点忘了告诉您,从这个版本开始,中文版本将更强大的控制板(dashboard)改称为“仪表盘”了。
自 3.0 版本以来,WordPress 已经有了六万五千余次下载了,作为第三次对 3 系列的修订,本版本主要显著提升了您的使用体验:导航菜单、上传机制,以及导入以往备份等等。
面向用户
有经验的用户一定会喜欢全新的“拖放上传工具”、鼠标悬浮式导航菜单、一体化工具栏、增强的合作编辑体验、以及 Tumblr 导入工具。我们也关注新用户的体验。3.3 版本新增了“气泡提示”功能,在每次更新后,在功能上大幅度的改动会主动弹出提醒用户。同时,使用 3.3 版本新安装 WordPress 的用户会看到一个非常友好的消息框,提示如何开始使用 WordPress。每个页面上的“帮助”选项卡也有显著改进,实用性得到极大提升。站点的“仪表盘”也更加兼容 iPad 和其它平板电脑了。
中文版本方面本次新加入了中文字数统计功能,在您写文章时会自动统计中文字数和英文词数之和。
WordPress 3.3.1
这次WordPress的改动不大,总的来说是一个维护版本,这个维护版本修复了15个问题以及WordPress 3.3中存在的一个跨站点脚本漏洞。
WordPress 3.3.2
WordPress 3.3.2版本,有一个安全更新,解决了一些以前版本中发现的安全漏洞。根据官方公告,三个外部库获得安全更新:Plupload,SWFUpload和SWFObject。上述漏洞由 Neal Poole、 Partlan和Szymon Gruszecki三人披露。WordPress的3.3.2还解决了由该组织的核心安全团队确定的一些其他问题:
plupload(版本1.5.4),WordPress的上传媒体使用。
SWFUpload,WordPress的先前用于上传媒体,仍可能在插件中使用。
SWFObject,WordPress的先前用于嵌入Flash内容,并仍可能在插件和主题中使用。
WordPress 3.3.2也更新了:
网站管理员可以停用网络范围内的插件时,在特定情况下运行,是一个WordPress网络特权升级。
点击网址时的跨站点脚本漏洞。
当在旧版本的浏览器中进行评论和过滤网址后重定向跨站点脚本漏洞。WordPress 3.4WordPress 3.4发布更新,命名为吉他手Grant Green(guitarist Grant Green)。之所以将WordPress 3.4版本称为Green,是为了向吉他手Grant Green表示敬意,因为他深情而朴素的音乐在这个版本的开发过程中一直陪伴着大家。
WordPress 3.4在主题定制、自定义头部、Twitter的嵌入和图片标题等方面有了许多重大的改进。
新功能:
⒈主题预览功能增强
⒉头部大小可自定义
⒊可从媒体库中选择自定义头部和背景
⒋改进的查找和选择主题
⒌主题和插件的其它改进
改进:
⒈新的XML-RPC API(移动开发用的);
⒉自定义头部和背景API;
⒊WP_Query性能提升;
⒋国际化支持(主要是语言和本地化UI);
⒌当有大量已安装主题时的性能和API改进;
⒍支持直接从主题目录中安装子主题(即主题和子主题可以放一块了)。
WordPress 3.4.1
WordPress 3.4.1英文版及中文繁体版发布更新,中文简体版没有同步更新。这次的更新主要是3.4版本的一些bug。没有涉及功能性的改变。
修复了其中一个主题的页面模板,有时无法检测到的问题。解决一些类别一篇结构的问题。为更好地处理插件或加载的JavaScript错误的主题。添加上传的iOS 6设备上的图像的早期支持。允许常用的插件,用来检测网络的广泛激活的技术。运行某些版本的PHP(5.2.4,5.4)的服务器或罕见的设置(安全模式中,open_basedir),这造成了警告或在某些情况下更好的兼容性,防止被发送的电子邮件。3.4.1版还修复了一些安全问题,并包含了一些安全加固。这些漏洞包括潜在的信息披露,以及一个错误,影响多址安装不受信任的用户。由WordPress安全团队发现并解决了这些问题。
WordPress 3.4.2
2012年9月7日更新,该版本是个安全修复版本。
修复旧浏览器在后台管理区域的若干问题
修复某些情况下主题不能正确预览,或者缩略图不能正确显示的情况
提升插件兼容性
解决在某些固定链接结构下的翻页问题
禁止不当大小的顶部图片上传
避免某些引用通告和引用嵌入错误。4.2版本还修复了一些安全问题和做了些安全加固,该缺陷存在特权提升bug。在本次 3.4.2 版本更新中,引入了一个新的问题,导致自定义栏目功能无法使用。该问题已在 Trac 被确认。该问题在 SVN 中已被修复,在下一个版本中会包含这部分的修复代码。如果不想等待,请安装 Hotfix 插件来即时修复该问题。需要了解详情请看扩展阅读。WordPress3.5版本2012 年 12 月 , WordPress 3.5 正式版本已经发布。5版本最大的变化就是全新设计的照片上传和相册创建界面。多媒体功能不好用一直是 WordPress 的缺点,所以我们在这个版本中重点对此进行了加强。3.5 版本还包含了 Twenty Twelve 主题。它简洁、适用各种用途、可以在各种屏幕尺寸上查看。最后,我们对“仪表盘”的设计细节进行了优化,新功能包括对 Retina 显示屏的支持、选色器等
5版本的另一个重大变化是:在后台管理界面中最大的变化是链接管理不见了!这对于WordPress来说是一个有趣的事情,因为这几年来WordPress一直由于它越来越臃肿的体型而被诟病。当然这个变化也在WordPress社区中引发了无数的讨论,因为对于使用大量友情链接的用户来说,不见的链接管理确实是一个问题。不过正如之前所说,WordPress还是通过官方插件"Link Manager"的形式来补全了这个功能。事实上,这个插件只有一个只包含一行代码的php文件,如果你打开link-manager.php文件看一下,就发现下面这行代码:
add_filter( 'pre_option_link_manager_enabled', '__return_true' );WordPress 3.5.1版本修复 37 个问题。这也是一个安全更新。注意:由于一个程序问题,Windows 上运行 IIS 的用户无法自动从 3.5 升级到 3.5.1.请参考文档进行手动升级。
编辑器:解决 HTML 元素可能意外消失的问题。
多媒体:修正若干小工作流程问题和兼容性问题。
多站点:在创建新网络的时候提示使用正确的重写规则。
避免定时发布的一些 HTML 标签在发布时消失的问题。
临时解决了错误配置可能造成的仪表盘 JavaScript 异常的问题。
隐藏了插件错误使用数据库或用户 API 时的警告。由于一个程序问题,Windows 上运行 IIS 的用户无法自动从 3.5 升级到 3.5.1.参见文档(英文,请登录翻译)来手动升级。
WordPress 3.5.1 解决的安全问题如下:
使用 pingback 的远程端口扫描问题。该问题可能导致服务器信息泄露,或被攻击。这个问题影响所有的 WordPress 版本。特别感谢安全研究员 Gennady Kovshenin 和 Ryan Dewhurst 评估我们的工作。
shortcode 和文章内容的两处跨站攻击漏洞。由 WordPress 安全小组 Jon Cave 发现。
外部库 Plupload 的跨站漏洞。感谢 Moxiecode 开发者和我们一起研究、解决问题,感谢他们发布 Plupload 1.5.5.WordPress 3.5.22013 年 6 月 22 日,WordPress 3.5.2 简体中文版现已可用。这是 3.5 版本的第二个维护性发布,修复了 12 个 bug。这是对所有之前版本的安全更新,我们推荐您立即升级您所有的站点。WordPress 安全小组解决了 7 项安全问题,并且这次发布也包含了其他一些安全强化措施。
安全修复包括:
阻止了服务器端伪造请求攻击。该问题可能使得攻击者取得网站的权限。
禁止了贡献者不适当地发布文章或修改文章的作者,分别由 Konstantin Kovshenin 和 Luke Bryan 报告。
更新了 SWFUpload 外部库来修复跨站脚本隐患,由 mala 和 Szymon Gruszecki 报告。
阻止了一种拒绝服务攻击,这种攻击可能影响到使用受密码保护的文章的网站。
更新了 TinyMCE 外部库来修复跨站脚本隐患,由 Wan Ikram 报告。
修复了多种跨站脚本,由 Andrea Santese 和 Rodrigo 报告。
避免了在文件上传失败时透露完整路径,由 Jakub Galczyk 报告。WordPress3.6测试版2013年4月4号,WordPress官方博客发布了WordPress3.6测试版!
文章的格式:文章的格式和现有自己的UI和主题模版函数来完成访问结构化数据的过程;
二十三:我们在新的版本中,继续采用新的默认主题——二十三!二十三是一个无可挑剔的,色彩丰富,以博客为中心的主题,充分利用新邮支持格式。
音频/视频到您的文章,您可以嵌入音频和视频文件,无需依赖插件或第三方媒体托管服务。
自动转存:帖子本地自动保存。如果您的浏览器崩溃,您的计算机死亡,或者为你节省服务器脱机,您不会失去您的文章。
发布锁定:当有人正在编辑一个帖子,如果他们在自己的键盘上睡着了,那么它将被自动踢出来,
导航菜单:默认菜单已简化与手风琴UI,和一个单独的标签批量分配的菜单位置。
修订:新修订的UI功能界面,滑块,“磨砂”,通过历史,双滑盖范围比较。WordPress 3.62013年8月2日发布,新特点:
——全新的2013主题
新主题Twenty Thirteen是一个色彩丰富、以博客为中心的主题,并且支持所有的文章格式。
——改善的Revisions修订功能
修订功能将保存每一次的改动,并且新的界面允许你滚动查看是谁在什么时候做出了哪些修订,还可以快速恢复到任何修订版。
——自动保存和文章锁定
文章会自动保存在本地。如果你的浏览器崩溃,计算机死机,或者服务器掉线,都不会失去你的文章。对于多作者的网站,文章锁定可以防止出现内容错乱。
——内置HTML5媒体播放器
你可以直接在文章中嵌入音频和视频文件,无需依赖插件或第三方服务。WordPress 3.7.12013年10月30日发布,新特点:有说明的图像可在可视化编辑器中正确显示。
使得部分较旧或未得到妥善配置的服务器上的站点能够继续从官方网站检查更新。
防止因部分插件过早地调用部分WordPress函数而造成的致命错误。
修正了get_pages()中的层级排序、wp_list_categories()中的排除项、和以空值调用in_category()时的行为。
修复了在搜索时可能出现的警告和一些其他提示。
WordPress 3.82013年12月13日发布,此版本命名为“Parker”,以纪念查利·帕克,波普爵士乐的先驱者。这可能是迄今为止最美丽的更新。新特性:Modern审美界面设计:新的WordPress版本整个界面焕然一新,干净清晰简洁。
利落的版式:The Open Sans版式提供了简洁、友好的文本显示模式,并且能够根据桌面或者移动端进行自动适应。
精致的对比:凭借卓越的对比度和宽大舒适的类型,新的设计很容易阅读和愉快浏览。
高速环境下的高清显示:WordPress能够根据你的屏幕来自动调整文字的显示,新的矢量图形在页面缩放中能够比以往任何时刻都来的清晰。
管理员配色方案:WordPress包含了8个全新的管理员配色方案,能够在你的设置页面中进行预览和更换。
精致的主题管理:新的主题屏幕能够让你的主题一目了然。
丰富的小工具:小部件已经被简化。在大型屏幕中显示能够显示多个部件的叠加。在平板上只需要一个小工具就能来添加它。
WordPress 4.12014年12月23日发布,此版本命名为“Dinah”,以纪念爵士歌手黛娜·华盛顿。WordPress 4.1中的新功能帮助您聚焦于您的写作,新的默认主题也能让您有型地展示您的文章。新特性:
Twenty Fifteen新主题:最新的默认主题,是一套以明晰为中心的面向博客的主题,简单的排版在任何屏幕尺寸上都容易阅读。。
免打扰写作:有时,您需要集中精力遣词造句。试试打开免打扰写作模式,在您开始打字时,所有会让您分心的东西都会淡出,让您只注意您的写作。您的所有编辑工具都会在您需要用到它们时立刻出现。
细节变化:WordPress 4.1已经有了40多种语言版本;如忘记在公用电脑上登出,现在可以前往个人资料页面并登出所有会话;嵌入来自Vine的视频也已被简化为了将URL粘贴进文章里;插件安装器现在会为您推荐值得一试的插件,推荐是基于您和其他用户已经安装的插件做出的。历史版本WordPress的发行版都用著名的爵士音乐家的名字命名。举例来说,WordPress 1.2的代号为Mingus(咆勃爵士乐中贝斯手Charles Mingus的姓)。
WordPress 1.5在2005年2月中旬发布,代号为Strayhorn。它新增了一系列重要的新功能。其中一个是能够管理静态页面。这使得用户可以创建和编辑脱离传统博客的时间排列方式的页面,这也是WordPress从简单的博客管理软件成为一个全面的内容管理系统(CMS)的第一步。另一个新增功能是新的模板/主题系统,从而可以让用户轻松启动和关闭“皮肤 ”(模板)。在WordPress还配备了新的默认模板(代号为Kubrick)设计者为Michael Heilemann。
WordPress 2.0在2005年12月发布,代号为Duke。这个版本加入了富文本编辑功能,更好的管理工具,图片上传功能,更快的发布功能,改进的导入系统,以及彻底变革的后端管理部分。WordPress 2.0也为插件开发者带来了很多进步和改变。
WordPress 2.1在2007年1月22日发布,代号为Ella。除了解决安全问题的一些更新以外,2.1版还增加了重新设计的界面和增强的编辑工具(包括集成拼写检查和自动储存),改进的内容管理选项,以及各种代码和数据库的优化。
WordPress 2.2在2007年5月16日发布,代号为Getz。2.2版的特性包括在模板中支持窗口小部件(Web widget),更新对Atom Feed的支持,以及速度上的优化。
WordPress 2.3在2007年9月24日发布,代号为Dexter。2.3版本的功能包括:内置了标签(Tags)的支持,新的分类系统,更新的通知功能,以及其他界面的改善。2.3也充分支持遵循发布协议的Atom 1.0。在WordPress 2.3还包括一些急需的安全性修正。
WordPress 2.5在2008年3月29日发布,代号为Brecker。开发者跳过发行版2.4而直接发布2.5 ,所以2.5版包含算得上两个版本号更新的新代码。WordPress 2.5有着一个彻底重新设计的管理界面,甚至WordPress的官方网站也进行了重新设计以配合新的风格。
WordPress 2.6在2008年7月15日发布,代号为Tyner。它包含了许多新功能,使得WordPress成为了一个更加强大的内容管理系统(CMS):可以跟踪每一篇文章和页面的修改(比较适用于多人协作撰写的博客,以及从互联网的任何地方发出文章的功能,以及几十个对2.5版引入的新功能的改善。7相关信息编辑
开发者WordPress的主要的开发者是Ryan Boren和Matthew Mullenweg。 Matthew Mullenweg和Mike Little是这个项目的共同创办人。 做出主要贡献的开发者包括:
Dougal Campbell Mark Jaquith
Donncha O'Caoimh Andy Skelton
Michel Valdrighi Peter Westwood
虽然WordPress有很大一部分是由它的爱好者团体所开发和维护的,但是它的主要开发者其实大多是Automattic公司的雇员,WordPress也就因此与该公司有着密切的联系。
WordPress的开发者团体中,测试者也对开发做出了一定的贡献。他们无偿地付出时间和辛劳来测试每一个版本。他们可以把发现的错误和问题提交到邮件列表,也可以提交到 WordPress 项目的Trac平台上。这个平台方便开发者们管理源代码和报告bug,从而使得众多 WordPress 爱好者们都能参与到它的开发中。下载安装第1步:下载并提取安装包
下载并解压缩WordPress的安装包
将WordPress上传到远程服务器时,首先需要在浏览器中将WordPress安装包下载到本地机器,然后解压。
如果用shell进入web服务器且熟练掌握基于控制台的工具,而又不想用FTP,可以用wget(或lynx或其它基于控制台的web浏览器)将WordPress直接下载到web服务器上:1、wget 可以去官网下载;2、然后用tar -xzvf latest.tar.gz 解压安装包
WordPress安装包会被解压到一个名为wordpress的文件夹中,该文件夹与latest.tar.gz在同一目录下。
如果不能用shell来访问web服务器,也不习惯使用基于控制台的工具,还可以用 ZipDeploy将WordPress直接下载到web服务器上
[WordPress] WordPress
第2步:创建数据库和用户
如果使用的是托管服务提供商,可能已经拥有了WordPress的数据库,建立了,或可能有一个自动安装的解决办法这样做。检查托管服务提供商的支持网页或控制面板为线索,不论需要创建一个手动。
如果确定,需要创建一个手动,请按照指示进入phpMyAdmin的各种服务器,或按照指示使用的cPanel或使用phpMyAdmin如下。
如果正在安装WordPress的自己的网络服务器,按照使用phpMyAdmin或使用MySQL客户端下面的说明来建立WordPress的用户名和数据库。
如果只有一个数据库,它已在使用中,可以安装WordPress的中-只要确定有其特殊的前缀为表格,避免过度书面任何现有的数据库表。
第3步:设置 config.php
在接下来的部分,代码将期待变化如下:
界定/ /更改为一个独特的词组。
回到WordPress的提取包中第1步,重命名该文件配置sample.php以, config.php。
打开改名, config.php文件中最喜爱的文本编辑器,并填写下列资料,按上面的范例:
DB_NAME
资料库名称建立在WordPress的第2步。
DB_USER
用户名创建的WordPress的在第2步。
DB_PASSWORD
密码选择的WordPress的用户名在第2步。
DB_HOST
主机名称确定第2步(通常是本地主机,但并不总是。见一些可能DB_HOST值)。
DB_CHARSET
该数据库的字符集,通常不应改变。见编辑, config.php的细节。
DB_COLLATE
该数据库的排序一般应留空。见编辑, config.php的细节。
保存该文件。
为更广泛的细节,一步一步指示建立的配置文件,是指编辑, config.php。
如需关于启用SSL在WordPress的2.6 ,看到的SSL和Cookies在WordPress的2.6。
第4步:上传的文件
将需要决定在哪里在网站上想要博客显示:
在根目录中的网站。
子目录中的网站上。
注:位置的根网页目录中的文件在Web服务器上不同的托管服务提供商和操作系统。请与托管服务提供商或系统管理员,如果不知道在哪里,这是。
在根目录
如果需要将文件上传到Web服务器,使用最喜爱的FTP客户端上传的所有内容WordPress的目录(但不包括目录本身)的根目录网站。
如果档案已经在Web服务器,以及正在使用shell进入安装WordPress的,将所有的内容WordPress的目录(但不包括目录本身)的根目录网站。
子目录
如果需要将文件上传到Web服务器,请重新命名WordPress的目录,想要的名称,然后使用最喜爱的FTP客户端上传目录,想要的位置的根目录网站。
第五步:设置固定链接(伪静态)
WordPress 固定链接结构标签:
%year%:表示“年”, 格式:2004
%monthnum%:表示“月”,格式:05
%day%:表示“日”,格式:28
%hour%:表示“时”,格式:15
%minute%:表示“分”,格式:43
%second%:表示“秒”,格式:33
%postname%:表示“文章名”,如文章标题是“boke8 very good,博客吧,非常好”,那么永久链接就会显示“boke8-very-good-博客吧,非常好”,其中的中文可以在添加文章时编辑为英文或数字等。
%post_id%:表示文章的ID,格式:423
%category%:表示“分类”,格式:例如分类别名为“wordpress博客”,那么永久链接就会出现“WordPress博客”,显示的是分类名称的别名,不想显示中文,可以编辑分类名称的别名为英文或拼音等。
%tag%:表示“标签”,不用说,参考“分类”
%author%:表示“作者”,显示的是作者的昵称,格式参考“分类”
设置固定链接方法:
登陆博客后台,进入设置菜单下的固定链接,选择“自定义结构”,然后在后面的输入框里输入自己的组合,
格式可以是:
/标签/ 实例:/%postname%/
/标签/标签/标签 实例:/%category%/%author%/%postname%
/标签/标签.html实例:/%author%/%postname%.html
……
用多少个标签组合根据自己的喜好,但加标签前面记得要加”/”。如果喜欢博客吧的URL形式,可以后标签后面加后缀,如.html或其它的。
博客吧的固定链接:
/%postname%.html” ,然后显示的地址形式为http://域名/文章名.html
其它例子,可以在配置链接里参考:日期和文章名、月份和文章名、数字,把相关的对照一下标签即可。
如果需要设置自定义的固定链接,需要对web服务器的设置进行修改,以NGINX为例,需要在web服务器的配置文件增加以下几句:
location / {
try_files $uri $uri/ /index.php?q=$uri&$args;
}
第六步:PING列表设置
的作用是为了增加搜索引擎收录
PING设置:
登陆博客后台,进入设置菜单下的撰写,选择“更新服务”,然后在后面的输入框里输入PING列表地址目录文根目录
1.index.php:wordpress核心索引文件,即博客输出文件。
2.license.txt:WordPress GPL许可证文件。
3.my-hacks.php:定义了博客输出之前处理的追加程序。默认安装中并没有这个文件,但如果存在,它就会被管理页面引用。
4.readme.html:WordPress安装导言。
5.wp-atom.php:输出Atom信息聚合内容。
⒍wp-blog-header.php:根据博客参数定义博客页面显示内容。
7.wp-cron.php
8.wp-comments-post.php:接收评论,并把其添加到数据库。
9.wp-commentsrss2.php:用来生成日志评论的RSS2信息聚合内容。
10.wp-config-sample.php:把WordPress连接到MySQL数据库的示例配置文件。
11.wp-config.php:这是真正把WordPress连接到MySQL数据库的配置文件。默认安装中虽不包括它,但由于WordPress运行需要这一文件,因此,用户需要编辑这个文件以更改相关设置。
12.wp-feed.php:根据请求定义feed类型并其返回feed请求文件。
13.wp-links-opml.php:生成OPML格式的链接(通过WordPress管理菜单添加)列表。
14.wp-login.php:定义注册用户的登陆页面。
15.wp-mail.php:用来获取通过邮件提交的博文。这个文件的URL通常被添加到cron任务中,这样cron就会定期检索文件并接收邮件日志。
16.wp-pass.php:审核受密码保护文章的密码并显示被保护文章。
17.wp-rdf.php:生成RDF信息聚合内容。
18.wp-register.php:允许新用户通过联机表单注册用户名。
19.wp-rss.php:生成RSS信息聚合内容。
20.wp-rss2.php:生成RSS2信息聚合内容。
21.wp-settings.php:运行执行前的例行程序,包括检查安装是否正确,使用辅助函数,应用用户插件,初始化执行计时器等等。
22.wp-trackback.php:处理trackback请求。
23.wp.php:显示博客日志的简单模板。并没有什么神奇之处,但包括了部分index.php内容。
24.xmlrpc.php:处理xmlrpc请求。用户无需通过内置的网络管理界面就可发布文章。
wp-adminwp-admin/admin.php:管理文件的核心文件。用来连接数据库,整合动态菜单数据,显示非核心控制页面等。2.wp-admin/admin-db.php
3.wp-admin/admin-footer.php:定义所有管理控制台的页脚。
4.wp-admin/admin-functions.php:定义了管理控制台使用的多种函数。5.wp-admin/admin- header.php:定义了管理控制台的上半部分内容,包括菜单逻辑 (menu logic)的 menu-header.php文件。
6.wp-admin/bookmarklet.php:使用书签功能时,定义弹出页面。撰写日志时使用默认的edit-form.php文件。
7.wp-admin/categories.php:定义管理页面的类别管理。参考:Manage – Categories
8.wp-admin/cat-js.php
9.wp-admin/edit.php:定义管理页面的日志管理。参考:Manage – Posts
10.wp-admin/edit-comments.php:定义管理页面的评论管理。参考:Manage – Comments
11.wp-admin/edit-form-advanced.php:定义管理页面的日志高级编辑形式管理,包括post.php。参考:Write – Write Post – Advanced
12.wp-admin/edit-form.php:定义管理页面的日志简单编辑形式管理,包括post.php。参考:Write – Write Post
13.wp-admin/edit-form-comment.php:编辑特定日志评论。
14.wp-admin/edit-form-ajax-cat.php
15.wp-admin/edit-link-form.php
16.wp-admin/edit-page-form.php:定义管理模块页面的页面编辑,包括post.php和page-new.php。参考:Write – Write Page
17.wp-admin/edit-pages.php:定义管理模块页面的页面管理。参考:Manage – Pages
18.wp-admin/execute-pings.php
19.wp-admin/import.php
20.wp-admin/index.php:默认管理页面。根据用户请求显示相应的页面。
21.wp-admin/inline-uploading.php
22.wp-admin/install-helper.php:定义数据库维护函数,包括popular-in-plugins maybe_create_table() 和maybe_add_column()。
23.wp-admin/install.php:安装WordPress。
24.wp-admin/link-add.php:链接添加。参考:Links – Add Link
25.wp-admin/link-categories.php:链接分类管理。参考:Links – Link Categories
26.wp-admin/link-import.php:导入链接。参考:Links – Import Links
27.wp-admin/link-manager.php:链接管理。参考:Links – Manage Links
28.wp-admin/link-parse-opml.php:导入链接时,用来解析OPML文件。
29.wp-admin/list-manipulation.js
30.wp-admin/list-manipulation.php
31.wp-admin/menu-header.php:用于在管理界面显示菜单。wp-admin/menu.php:定义了默认管理菜单结构。33.wp-admin/moderation.php:定义了评论审核函数。
34.wp-admin/options.php:升级后,用来更改所有设置。
35.wp-admin/options-discussion.php:管理评论和trackback相关选项。参考:Options – Discussion
36.wp-admin/options-general.php:管理基本配置选项。参考:Options – General
37.wp-admin/options-head.php
38.wp-admin/options-misc.php:设置文件上传,链接跟踪,自定义”hacks”等相关选项。参考:Options – Miscellaneous
39.wp-admin/options-permalink.php:管理永久链接选项。参考:Options – Permalinks
40.wp-admin/options-reading.php:设置如何把网站信息发送到读者浏览器或其它应用程序。参考:Options – Reading
41.wp-admin/options-writing.php:管理日志撰写界面。参考:Options – Writing
42.wp-admin/page-new.php:创建新页面。
43.wp-admin/plugin-editor.php:编辑插件文件。
44.wp-admin/plugins.php:管理插件。
45.wp-admin/post.php:创建新日志。
46.wp-admin/profile-update.php
47.wp-admin/profile.php:管理个人资料或配置。
48.wp-admin/setup-config.php:安装时,用来创建wp-config.php文件。
49.wp-admin/sidebar.php
50.wp-admin/templates.php:编辑服务器可写文件。
51.wp-admin/theme-editor.php:编辑特定主题中的文件。
52.wp-admin/themes.php:管理主题。
53.wp-admin/update-links.php
54.wp-admin/upgrade-functions.php:定义了版本升级函数。
55.wp-admin/upgrade-schema.php:定义了升级中使用的默认表格结构和选项。
56.wp-admin/upgrade.php:版本升级。
57.wp-admin/user-edit.php:编辑用户。
58.wp-admin/users.php:管理用户。
59.wp-admin/wp-admin.css:定义了管理控制台的默认样式表。
60.wp-admin/xfn.js
wp-includes
1.wp-includes/cache.php
2.wp-includes/capabilities.php
3.wp-includes/class-ⅨR.php:IncutioXML-RPC库。包括了 XML RPC支持函数。
4.wp-includes/classes.php:包括了基本的类,如核心文章提取机制WP_Query和改写管理WP_Rewrite。
5.wp-includes/class-pop3.php:包括了支持使用POP邮箱的类。可供wp-mail.php使用。
6.wp-includes/class-snoopy.php:Snoopy是一个PHP类,用来模仿Web浏览器的功能,它能自动完成检索网页和发送表单的任务。
7.wp-includes/comment-functions.php
8.wp-includes/default-filters.php
9.wp-includes/feed-functions.php
10.wp-includes/functions-compat.php:即新版本PHP中用来支持老版本PHP的函数文件。
11.wp-includes/functions-formatting.php:用于清理XHTML和用特定字符集正确格式化文本。
12.wp-includes/functions-post.php:定义了在数据库中管理日志,查询用户权限,提取和撰写评论等函数。
13.wp-includes/functions.php:包含许多重要的支持函数,它是WordPress中最大的文件,函数数量几乎是第二大文件的两倍。
14.wp-includes/gettext.php:PHP-gettext GPL 翻译库组成部分。
15.wp-includes/kses.php:用来渲染和过滤日志或评论中的HTML。
16.wp-includes/links.php:用来管理和使用WordPress的链接功能。
17.wp-includes/locale.php:用来替代默认的星期和月份值。
18.wp-includes/pluggable-functions.php
19.wp-includes/registration-functions.php
⒛wp-includes/rss-functions.php
21.wp-includes/streams.php:定义了包装文件流和字符流的类。
22.wp-includes/template-functions-author.php:包含了与日志作者或评论人相关的主题函数。
23.wp-includes/template-functions-category.php:包含了与类别相关的主题函数。
24.wp-includes/template-functions-comment.php:包含了与评论相关的主题函数。
25.wp-includes/template-functions-general.php:包含了常规主题函数。
26.wp-includes/template-functions-links.php:包含了与链接相关的主题函数。
27.wp-includes/template-functions-post.php:包含了与日志相关的主题函数。
28.wp-includes/template-functions.php:包含了以上所有”template-”文件。
29.wp-includes/template-loader.php
30.wp-includes/vars.php:用来设置杂项变量。
31.wp-includes/version.php:用来设置当前使用的WordPress版本。
32.wp-includes/wp-db.php:包含了用来连接MySQL数据库的函数。
33.wp-includes/wp-l10n.php:提供支持多语言版本的函数。多用户2006年10月23日,WordPress开发组正式发布WordPress多用户版──WordPress MU。
WordPress本身提供了多作者的功能,而WordPress MU则用来搭建BSP(Blog Service Provider)网站,可以构建多用户站点或为用户提供建站(建博客)服务,让每一个用户都可以创建一个或多个独立的Blog。
WordPress MU已经被集成进WordPress之中,成为WordPress 3.0的一部分。不过这个功能在WordPress 3.0中默认是关闭的,必须要在“wp-config.php”中打开方能使用。此外,WordPress MU对服务器及技术要求都比WordPress要高,有时一些主题模板、插件都未必能够运行。一般共享主机都会有所限制。升级在推出3.0版本的不到三个月时间里,iOS版WordPress就进行了重大更新。WordPress 3.0于5月份发布,提供了推送功能和评论工具栏,但是新发布的3.1版则是一个重大改革。
[iOS版WordPress3.1版] iOS版WordPress3.1版
新版本中用户界面更具新引力,采用了全新的UI设计。此外,新版本中还增加了滑动侧边栏功能,用于快速导航,而且添加了新的颜色和图形。
iPhone手机用户上的WordPress用户界面有一个隐藏的侧菜单,通过屏幕左上角的按钮可以访问,类似于Facebook应用程序。在iPad上则看起来更像是iPad版的Twitter。
新版本的重大更新还包括注册页面和应用程序图标的改进,以及一个全新的WordPress好友搜索功能,可以帮助你找到WordPress博客上的朋友。另外该应用程序中在横向模式下也可以使用,而且访问自己的博客和应用程序内部的仪表板更加便捷。
此次iOS版WordPress 3.1专为iPad用户提供了一些新功能,如WordPress阅读器,以及图片快速上传功能。兼容性该应用程序可以在App Store上免费下载,可兼容iOS 4.0或更高版本。8安全设置编辑
升级WordPress程序版本
隐藏WordPress程序版本
更改WordPress用户名
更改WordPress用户密码
防止WordPress目录显示
保护wp-admin文件夹
针对搜索引擎进行屏蔽保护
安装Login Lockdown插件
WordPress数据库安全
WordPress安全扫描
对wordpress所有空间进行安全漏洞检查WordPress 3.6 Beta1
WordPress发布了3.6的首个Beta测试版本,3.6将包含如下几个方面的改进:
Post Formats: 可以单独给每篇文章设置不同主题,主题作者可访问模板函数和结构化数据
Twenty Thirteen: 全新主题,色彩丰富,侧重博客
Audio/Video: 你可嵌入音频和视频到文章,无需通过插件或者第三方媒体托管服务
Autosave: 文章可自动在本地保存,如果你的浏览器崩溃或者计算机宕机或者服务器掉线都不会丢失数据
Post Locking: 当某人正在编辑文章时,锁定文章不让看
Nav Menus: 导航菜单进行简化,使用卷帘式UI和独立的Tab
Revisions: 全新的界面功能的修改头像,通过滑块从历史记录中选择并提供两栏的范围比较
主要功能包括:
文章格式:
主题搜索:
内部链接:
管理工具拦:
交互式管理;
更新内置编辑器;
多分类查询;
自定义文章类型索引页;
清理后台CSS;
用户管理;
网络管理;
密码重置归来。
WordPress是一种使用PHP语言开发的博客平台,用户可以在支持PHP和MySQL数据库的服务器上架设属于自己的网站。也可以把 WordPress当作一个内容管理系统(CMS)来使用。
WordPress是一款个人博客系统,并逐步演化成一款内容管理系统软件,它是使用PHP语言和MySQL数据库开发的。用户可以在支持 PHP 和 MySQL数据库的服务器上使用自己的博客。
WordPress有许多第三方开发的免费模板,安装方式简单易用。不过要做一个自己的模板,则需要你有一定的专业知识。比如你至少要懂的标准通用标记语言下的一个应用HTML代码、CSS、PHP等相关知识。
WordPress官方支持中文版,同时有爱好者开发的第三方中文语言包,如wopus中文语言包。WordPress拥有成千上万个各式插件和不计其数的主题模板样式。
1软件介绍编辑WordPress是一个免费的开源项目,在GNU通用公共许可证下授权发布。
2014年12月23日发布WordPress 4.1,发行代号“Dinah”。
WordPress被认为是Michel Valdrighi所开发的网志平台b2/cafelog的正式继承者。“WordPress”这个名字出自Christine Selleck的主意,他是主要开发者Matt Mullenweg的朋友。
WordPress 功能强大,插件众多,易于扩充功能。安装使用都非常方便。
WordPress 的原版是英文版的,UTF-8编码,2014年12月23日发布4.1版(详见wordpress官网)。2013 年 06月 22日的3.5.2版,其版本的别称是“Elvin”,献给鼓手 Elvin Jones 等。WordPress 3.5要求 PHP 版本至少为 5.2.4(不支持第三方推出的“PHP6.0”),mysql版本至少为5.0。为满足日益庞大的中文用户需求开辟了中文官方站点且提供中文版程序下载。还有爱好者开发了中文语言包,使其可以支持中文。不过,由于使用的编码原因,中文字符截断时会出现乱码。不过桑葚网友制作的中文 WordPress工具箱插件可以解决这个问题。
使用WordPress平台的发行商约占全球网站的10%。而WordPress官方网站的每月独立访问用户数则达到3亿。
从3.0开始,WordPress已经内置多用户博客的功能,可以通过简单的设置就开设一个支持多域名的博客平台。
WordPress 是世界上使用最广泛的博客系统,是一款开源的PHP软件。因为使用者众多,所以WordPress社区非常活跃,有丰富的插件模板资源。使用WordPress可以快速搭建独立的博客网站。
WordPress 不仅仅是一个博客程序,也是一个优秀的小型CMS,很多非博客网站也是用WordPress搭建的。2插件模板编辑WordPress 拥有
[WordPress] WordPress
世界上最强大的插件和模板,这也是WordPress非常流行的一个特性。当前WordPress插件数据库中有超过18000个插件,包括SEO、控件等等。个人可以根据它的核心程序提供的规则自己开发模板和插件。这些插件可以快速地把你的博客改变成cms、forums、门户等各种类型的站点。WordPress Theme 风格模板是世界上的程序里最多的,类型复杂,品质可嘉,样式繁多,只需要把不同的模板文件放到空间的Theme目录下就可以自由的在后台变幻,方便使用,而且不管你安装的的什么语言包,都可以自由的使用这些风格。只需要把插件文件上传到你 FTP 的 plugin 目录下,就可以直接在后台启用管理,甚至功能强大点的插件会有一个自己的管理目录在后台出现,就像程序自带似的方便,这些插件囊括了几乎所有互联网上可以实现的功能,比较著名的插件有:
你好多莉——好玩~--这不是普通的插件,它象征着一代人希望和热情,浓缩成 Louis Armstrong 的四个字:你好,多莉。在启用后,在您站点后台每个页面的右上角都可以看到一句来自《俏红娘》音乐剧的英文原版台词。
wp slug translate——很实用的一个插件,当你设置了按文章名字来自动填写固定链接的时候,它可以自动帮你翻译成英文,实在不能翻译也能自动转化成拼音。如果你写中文博客,这真的很有用,避免了乱码的出现!--set slug by translate title or slug from chinese to english with google translate or pinyin. 通过将title用google translate 翻译成英语或者拼音.
Link Manager——wordpress 3.5.1的链接呢?!没事,装了这个插件,立马就回来了!--Enables the Link Manager that existed in WordPress until version 3.5.
Most Popular Posts——按照评论的多少排列,显示热门文章!--Display a link to the most popular posts on your blog according to the number of comments.
MO Widgets——可以设置侧边栏在不同的页面显示不同的内容!--Useing it can easier to control your Widgets.Adds checkboxes to choose your Widget to show or hide on different pages;and add a Widget with support for including PHP.Thanks for Display widgets and Samsarin PHP Widget.|灵动边栏插件,使用它将使你更容易的控制你的边栏显示,安装激活以后会在小工具页面显示控制各个小工具在博客中任何页面是否显示,以实现不同页面不同侧边栏的效果;同时在小工具页面产生一个支持php语言的文本小工具,让你更容易的添加属于自己的边栏小工具.此插件在Display widgets和Samsarin PHP Widget基础上修改,在此感谢原作者.
WP No Category Base - WPML compatible——把文章分类的URL中的“category”去掉
GoogleXMLSitemaps——帮助你的网站更容易被google等搜索引擎收录!--This plugin will generate a special XML sitemap which will help search engines like baidu
值得注意的是,由于有些网站被qiang了,所以导致个别插件没法使用,因此就不再在这里一一列举了!3优缺点编辑
优点
WordPress 功能强大、扩展性强,这主要得益于其插件众多,易于扩充功能,基本上一个完整网站该有的功能,通过其第三方插件都能实现所有功能;
wordpress搭建的博客对seo搜索引擎友好,收录也快,排名靠前;
适合DIY,如果你是喜欢丰富内容的网站,那么wordpress可以很好地符合你的胃口。
主题很多,网站上一大片都是wordpress的主题,各色各样,应有尽有!
wordpress备份和网站转移比较方便,原站点使用站内工具导出后,使用WordPress Importer插件就能方便地将内容导入新网站。
wordpress有强大的社区支持,有上千万的开发者贡献和审查wordpress,所以wordpress是安全并且活跃的。
缺点
wordpress源码系统初始内容基本只是一个框架,需要时间自己搭建;
插件虽多,但是不能安装太多插件,否则会拖累网站速度和降低用户体验;
服务器空间选择自由较小!
静态化较差,确切地说是真正静态化做得不好,如果要想对整个网站生成真正静态化页面,还做不好,最多只能生成首页和文章页静态页面,所以只能对整站实现伪静态化!
wordpress的博客程序定位,简单的数据库层等都注定了他不能适应大数据。
4功能编辑
介绍[WordPress] WordPress
因为Wordpress强大的扩展性,很多网站已经开始使用Wordpress作为内容管理系统来架设商业网站。WordPress提供的功能包括:
1.文章发布、分类、归档、收藏,统计阅读次数。
2.提供文章、评论、分类等多种形式的RSS聚合。
3.提供链接的添加、归类功能。
4.支持评论的管理,垃圾信息过滤功能。
5.支持对样式CSS和PHP程序的直接编辑、修改。
6.在Blog系统外,方便的添加所需页面。
7.通过对各种参数进行设置,使Blog更具个性化。
8.在某些插件的支持下实现静态html页面生成(如WP-SUPER-CACHE)。
9.通过选择不同主题,方便地改变页面的显示效果。
10.通过添加插件,可提供多种特殊的功能。
11.支持Trackback和pingback。
12.支持针对某些其它blog软件、平台的导入功能。
13.支持会员注册登录,后台管理功能。特色所见即所得的文章编辑器
模板系统,也成为主题系统
[WordPress] WordPress
统一的链接管理功能
为搜索引擎而优化的永久链接(PermaLink)系统
支持使用扩充其功能的插件
对于文章可以进行嵌套的分类,同一文章也可属于多个分类
TrackBack和Pingback的功能
能产生适当的文字的格式和式样的排版滤镜
生成和使用静态页面的功能
多作者共同写作的功能
可以保存访问过网志的用户列表
可以禁止来自一定IP段的用户的访问
支持使用标签(Tags)5建站流程编辑1. 注册域名
一般注册.com域名就可以了,而且价格也不贵,基本上是70元一年。
2. 申请虚拟主机
虚拟主机运营商很多。国内主机速度快,但比较贵,而且空间一般比较小;国外主机便宜,且空间大多没有限制,但速度比国内主机慢。如何取舍就 看大家对于自己博客的定位了。如果只是用博客写写文章的话,推荐还是用国内的主机,如果是建论坛或者资源站点,经常需要上传附件的话,最好选用国外的不限空间的主机。
3. 在虚拟主机上绑定自己的域名
使用虚拟主机控制面板绑定申请的域名。
大多数虚拟主机绑定域名都很简单,实在不会的话,可以找虚拟主机的客服。
4. 下载WordPress程序
在WordPress中文官网上下载最新的WordPress程序。
5. 修改域名的DNS解析
为什么在浏览器上输入你的域名,就会显示你的主页呢。这就要靠DNS解析了。域名注册商都会提供一个域名管理系统,在里面可以修改自己域名的DNS 解析。将DNS解析到自己购买的虚拟主机上就可以了。虚拟主机的地址在虚拟主机提供商的控制面板上可以查看到,一般在绑定域名的页面会显示。
6. 创建WordPress数据库
国外的主机的有一好处是可以创建数据库。而国内主机一般要另行购买。
在控制面板中创建数据库,记下数据库的主机地址、数据库名称、用户名、密码,这四个要素。
7. 修改WordPress的安装配置文件。
就是修改wordpress程序包中的wp-config-sample.php文件,将第6步中记下的主机地址、数据库名称、用户名、密码填入相应的位置就可以了,并重命名为wp-config.php。
8. 上传WordPress程序至ixwebhosting主机域名空间
这步使用ftp上传就可以了。很简单。
9. 访问 域名/wp-admin/install.php进行wordpress安装。填写博客信息及邮箱。
这一步最轻松,完全傻瓜化,自动化。填邮箱的时候填第4步的域名邮箱比较好。当然也可以填自己的常用邮箱。
另,随着BAT云平台的推出,建站变得更加方便。比如,百度云平台已有相关教程。[2] 6版本介绍编辑
WordPress 2.7WordPress 2.7最大的不同来自后台界面的重新设计,更加合理的布局和更多方便的功能,比之 2.6 版本,2.7版本在宽屏上显示就漂亮许多了。
控制板组件化,可以随意组合,隐藏,显示组件,快速发布功能,线程化可分页评论,直接在控制板里回复评论,直接安装插件,还有一个不能不提到的:自动升级 WordPress 功能,以后你将不用再重复下载、解压、上传文件的步骤,WordPress会自动帮你完成。
WordPress 2.7 还有更多的细节和功能等你去发现,别忘了,升级前请先备份老系统。
升级WordPress 2.7前,请确认您是否已经备份过您修改过的文件,如 index.php。
从任何较早版本的 WordPress 升级到 2.7:备份您修改过的文件,并删除所有旧的 WordPress 文件。上传所有新文件。在浏览器中打开 /wp-admin/upgrade.php。升级完成。WordPress 2.82009年5月24日,WordPress官方推出了WordPress 2.8 beta2。
新版本最大的亮点就是主题的后台一键安装,WordPress官方设置了主题筛选的功能,可以根据 颜色、栏数、主题宽度、功能和博客类型进行主题的筛选,也可以查看最新上传的主题,当然,也可以根据标签和作者搜索主题。这些搜索功能是可以并用的,功能很强大。
2009年6月10日,WordPress正式释出2.8正式版。
2.8的代号为“Baker”,这个代号是为了向小号声乐家“Chet Baker”致敬而起的。
2009年7月10日,WordPress正式释出2.8.1正式版。
WordPress2.8.1正式版修正了许多BUG和增加了安全的插件管理页面。安全技术公司通知我们,管理网页添加某些插件可以被认为是无特权的用户,导致信息泄漏。并不是所有的插件很容易受到这个问题,但我们建议升级到2.8.1正式版
2009年8月12日,WordPress正式释出2.8.4正式版。又是安全更新,涉及到用户登录信息验证,建议尽快更新。其实更新就三个文件,用新版本的:wp-login.phpwp-includes/version.phpreadme.html覆盖2.8.3的文件即可。
WordPress 2.9 Beta 2
来自WordPress官方开发博客的消息,WordPress 2.9 Beta 2已经发布测试。相比WordPress 2.9Beta1,一共增加或修正了117个BUG,由于WordPress2.9的增加的主要功能已经确定,所以,这次更新主要是优化代码修复BUG,不涉及安全更新,也没有新功能更新。
Wopus整理了一份主要更新列表:大量更新、优化WordPress后台JS代码。优化后台插件编辑功能。优化后台页面CSS代码。优化Widgets代码和CSS。增强主题编辑功能,优化主题编辑CSS代码。优化内容编辑器。优化评论ajax效果,改进评论CSS代码。优化后台多媒体功能代码。
每次更新主要都是集中在wp-includes和wp-admin目录,有需要测试的朋友,可以直接到官方下载即可,也可以在Wopus首页右侧顶部下载。
WordPress 2.9.1
根据WordPress官方开发博客的消息,WordPress 2.9.1已经发布。WordPress 2.9.1是对上一版本的进一步优化。
WordPress 2.9.2
新版本修复关于回收站的一个多用户权限问题(这个安全漏洞非常严重可能会造成blog被非法入侵并修改文章类容)。其它的没有改变也没有性能上的提升。
WordPress 3.0正式版
WordPress 3.0正式版于2010年6月18日正式发布,新版本主要添加功能包括:
1.多站点功能(Multisite): WordPress和WordPressMU的整合。你可以使用WordPress创建多个网站了。
2.全新的WordPress默认主题 “Twenty Ten” 充分使用了WordPress 3.0的各种新增功能,如果你是一个开发人员,要熟悉3.0,那研究一下这个主题是很好 的入口。
3.自定义菜单管理功能:你可以在后混合页面、分类和自定义链接,创建一个或多个菜单。
4.自定义头部和背景的API: 开发人员可以少写很多代码了。
5.更友好的后台Help Tab:在WordPress后台,在不同页面点击help将显示更多的帮助信息,对于WP的新用户来说很实用。
6.在安装的时候可以选择用户和密码了。
7.可批量更新主题了。
8.对自定义文章类型(Custom posttypes) 和自定义分类系统Custom taxonomies 进行了改良。自定义分类系统从此版本开始支持层级关系了。
WordPress3.0新特性多站点功能(Multisite)开启设置:
原来wordpress3.0的多站点功能(Multisite)默认是没有开启的,需要手动修改设置,后台管理才会出现功能选项按钮。WordPress3.0新特性多站点功能(Multisite)开启设置方法:修改网站中的wp-config.php文件,在其末尾添加下列代码:define('WP_ALLOW_MULTISITE','true'); 修改之后,登陆后台管理页面,你将会发现,侧边栏“工具(Tools)”菜单下,将会多出一个“网络(Networks)”选项。
点击“网络(Networks)”选项,进入多站点设置,填写将要开启新站点的名称(Network Title)和管理员邮箱(Admin E-mail Address),并点击安装(install)。注意:开启之前,必须停用所有插件。安装之后,按照提示,需要在网站文件夹 wp-content 目录下创建一个名为blogs.dir 的文件夹,用来存储新开站点上传的多媒体文件,同时必须将 blogs.dir 文件夹的读写权限更改成0666 (-rw-rw-rw-)以确保该目录可写。
将弹出页面中的第二项中的代码,也就是按照提示复制到你的 wp-config.php中的 /* That’s all,stop editing! Happyblogging. */ 这段文字的上方。再将第三项中的代码复制到 .htaccess 文件中,覆盖其他 WordPress 规则,注意哦,这里是覆盖,也就是说原来的内容不需要了。上面的步骤就开启了WordPress3.0新特性多站点功能(Multisite),点击顶端的弹出框的“配置页面”,进入详细设置页面。
其他设置只要按要求填写就好了。但这里要注意“允许注册”这一项,如果你想要给用户开启多站点功能,那个站点创建是一定要的,就比如说最后一项“站点和用户帐户都可被创建”,这个选项就表示,用户可以注册帐号,并且可以在你的博客里注册新博客。
WordPress 3.0.1
本版本是在WordPress 3.0基础上的修正版,共修复前一个版本多达50个已出现的问题。而3.0以上版本针对2系列版本进行了大幅度修改包括:
WordPress 和 WordPress MU 已经合并,一个 WordPress 安装就能管理多个博客。(需要安DEMO装插件)
WordPress 3.0 新推出了 “Twenty Ten” 的默认主题,它包含了 WordPress 所有的功能。
新的菜单管理系统,可以让你创建包含由日志,页面,分类,标签和其他链接组成的完全自定义菜单。
自定义 header (头图)和背景颜色或者图片的 API。
WordPress 后台每个界面的帮助标签下都有上下文帮助。
全新安装的 WordPress 可以自定义帐号和密码。
在编辑主题的时候会自动进入维护模式。
支持短连接。
支持和改进了自定义日志类型和自定义分类系统。
一个更轻快颜色的后台,让你更加关注你的内容。
WordPress 3.0.5
核心程序方面,这是一个安全更新,重点针对站点中有不确定用户的情况;在 WordPress China 方面,我们特别为您准备了“中国视频网站视频自动嵌入功能”,您只需在文章中另起一段,复制优酷网、56或土豆网视频播放页面的网址,即可轻松插入视频。(详情请安装/升级后,访问“控制板 → 设置 → 中文本地化”,点击上方的“帮助”查看。)
详细情况如下:
修复了两个中等危险的安全问题。在以往版本中,贡献者和作者可以自我提权。
修复了一个信息泄露问题。以往版本中,作者级别的用户可以通过某种方法看到他们不应看到的内容。
做出了两个增强安全性的更改:一个是为那些没有正确使用安全 API 的插件提供的,另一个是对我们之 前发布的补丁进行更深层的修正。WordPress 3.1此版本引入了
1)全新设计的链接方式—— 今后您可以以闪电般的速度将文字链接到站点中的其它文章或页面;
2)添加了“管理工具条”功能,使用常用功能将只需点击一次鼠标;
3)简洁的流程化写作界面默认隐藏了极少用到的功能(在“页面选项”中可恢复它们);
4)3.1 版本还提供了新的后台蓝色配色方案。
开发者也有糖吃 ——“文章形式”功能让开发者为主题设计“微博”文章格式更加顺手;
新内容管理系统(CMS)功能提供了用来显示自定义文章类型的归档页面支持;
此版本还包含了全新的“网络管理员”、导入和导出系统的改造、分类法高级查询等功能。
WordPress 3.1.1
WordPress 3.1.1 中文版本现已发布。此版本是修订版本,修复了 3.1 中包含安全问题在内的近 30 个问题。几个重要更新内容:
加强媒体文件上传的安全性性能改进增加对 ⅡS6 的支持修正分类和 PATHINFO(/index.php/)的固定链接问题修正了在某些极端情况下,数据库查询和分类法相关内容可能导致插件不兼容的问题3.1.1 版本包含了我们的安全团队成员、WordPress 核心开发者 Jon Cave 和 Peter Westwood 发现的 3 个安全问题。修复的内容分别是:修正媒体文件上传器包含的“跨站请求伪造”(CSRF)问题、修正在处理评论内容中极复杂链接时可能导致 PHP 崩溃的问题,以及修补“跨网站指令码”(XSS)漏洞。
WordPress 3.1.2
2011 年 4 月 27 日,WordPress 3.1.2发布,修补了版本中的安全漏洞。
版本中,投稿者级别的用户可以通过某种不正当方法发布文章。
问题是由我们的安全团队成员、WordPress 开发者Andrew Nacin和Benjamin Balter共同发现的。
我们建议您尽快更新,尤其是对于那些将默认用户角色设为了投稿者的站点。除此之外,本次更新还解决了一些没有来得及在 3.1.1 版本中修复的问题(英文)。WordPress 3.2Wordpress 发布,改进用户体验,让站长更好的建设自己的网站。
具体改进如下:后台样式2.默认主题
3.改进升级程序
4.广阔的写作空间
5.提升运行效率
6.PHP和MYSQL环境要求
详细可参考扩展阅读中"关注WordPress3.2"。
WordPress 3.1.4已经发布,这是一个维护和安全更新版本。这个版本更新主要是修复了编辑级别的用户可以恶意获得更多权限的bug。3.1.4同时也包括了其它的几个安全修复和安全加固措施。可以点击更新日志查看更新的内容。下载WordPress3.1.4或者在控制面板里面的更新获得版本。
WordPress 3.2.1
在 WordPress 3.2 版本下载量达到一百余万次之后,我们发布WordPress 3.2.1。这个维护版本修复了一些服务器上可能发生的 JSON 不兼容问题,同时还包括控制板样式和 Twenty Eleven 主题的小修补。
要查看所有修改,请访问中文 Codex 文档页面、更新历史(英文)或解决的工单列表(英文)。WordPress 3.3最新最棒的 WordPress 版本 —— 3.3 版本推出!本版本代号“Sonny”,献给伟大的爵士萨克斯手 Sonny Stitt 先生。您就可以在控制板升级啦!哦对了,差点忘了告诉您,从这个版本开始,中文版本将更强大的控制板(dashboard)改称为“仪表盘”了。
自 3.0 版本以来,WordPress 已经有了六万五千余次下载了,作为第三次对 3 系列的修订,本版本主要显著提升了您的使用体验:导航菜单、上传机制,以及导入以往备份等等。
面向用户
有经验的用户一定会喜欢全新的“拖放上传工具”、鼠标悬浮式导航菜单、一体化工具栏、增强的合作编辑体验、以及 Tumblr 导入工具。我们也关注新用户的体验。3.3 版本新增了“气泡提示”功能,在每次更新后,在功能上大幅度的改动会主动弹出提醒用户。同时,使用 3.3 版本新安装 WordPress 的用户会看到一个非常友好的消息框,提示如何开始使用 WordPress。每个页面上的“帮助”选项卡也有显著改进,实用性得到极大提升。站点的“仪表盘”也更加兼容 iPad 和其它平板电脑了。
中文版本方面本次新加入了中文字数统计功能,在您写文章时会自动统计中文字数和英文词数之和。
WordPress 3.3.1
这次WordPress的改动不大,总的来说是一个维护版本,这个维护版本修复了15个问题以及WordPress 3.3中存在的一个跨站点脚本漏洞。
WordPress 3.3.2
WordPress 3.3.2版本,有一个安全更新,解决了一些以前版本中发现的安全漏洞。根据官方公告,三个外部库获得安全更新:Plupload,SWFUpload和SWFObject。上述漏洞由 Neal Poole、 Partlan和Szymon Gruszecki三人披露。WordPress的3.3.2还解决了由该组织的核心安全团队确定的一些其他问题:
plupload(版本1.5.4),WordPress的上传媒体使用。
SWFUpload,WordPress的先前用于上传媒体,仍可能在插件中使用。
SWFObject,WordPress的先前用于嵌入Flash内容,并仍可能在插件和主题中使用。
WordPress 3.3.2也更新了:
网站管理员可以停用网络范围内的插件时,在特定情况下运行,是一个WordPress网络特权升级。
点击网址时的跨站点脚本漏洞。
当在旧版本的浏览器中进行评论和过滤网址后重定向跨站点脚本漏洞。WordPress 3.4WordPress 3.4发布更新,命名为吉他手Grant Green(guitarist Grant Green)。之所以将WordPress 3.4版本称为Green,是为了向吉他手Grant Green表示敬意,因为他深情而朴素的音乐在这个版本的开发过程中一直陪伴着大家。
WordPress 3.4在主题定制、自定义头部、Twitter的嵌入和图片标题等方面有了许多重大的改进。
新功能:
⒈主题预览功能增强
⒉头部大小可自定义
⒊可从媒体库中选择自定义头部和背景
⒋改进的查找和选择主题
⒌主题和插件的其它改进
改进:
⒈新的XML-RPC API(移动开发用的);
⒉自定义头部和背景API;
⒊WP_Query性能提升;
⒋国际化支持(主要是语言和本地化UI);
⒌当有大量已安装主题时的性能和API改进;
⒍支持直接从主题目录中安装子主题(即主题和子主题可以放一块了)。
WordPress 3.4.1
WordPress 3.4.1英文版及中文繁体版发布更新,中文简体版没有同步更新。这次的更新主要是3.4版本的一些bug。没有涉及功能性的改变。
修复了其中一个主题的页面模板,有时无法检测到的问题。解决一些类别一篇结构的问题。为更好地处理插件或加载的JavaScript错误的主题。添加上传的iOS 6设备上的图像的早期支持。允许常用的插件,用来检测网络的广泛激活的技术。运行某些版本的PHP(5.2.4,5.4)的服务器或罕见的设置(安全模式中,open_basedir),这造成了警告或在某些情况下更好的兼容性,防止被发送的电子邮件。3.4.1版还修复了一些安全问题,并包含了一些安全加固。这些漏洞包括潜在的信息披露,以及一个错误,影响多址安装不受信任的用户。由WordPress安全团队发现并解决了这些问题。
WordPress 3.4.2
2012年9月7日更新,该版本是个安全修复版本。
修复旧浏览器在后台管理区域的若干问题
修复某些情况下主题不能正确预览,或者缩略图不能正确显示的情况
提升插件兼容性
解决在某些固定链接结构下的翻页问题
禁止不当大小的顶部图片上传
避免某些引用通告和引用嵌入错误。4.2版本还修复了一些安全问题和做了些安全加固,该缺陷存在特权提升bug。在本次 3.4.2 版本更新中,引入了一个新的问题,导致自定义栏目功能无法使用。该问题已在 Trac 被确认。该问题在 SVN 中已被修复,在下一个版本中会包含这部分的修复代码。如果不想等待,请安装 Hotfix 插件来即时修复该问题。需要了解详情请看扩展阅读。WordPress3.5版本2012 年 12 月 , WordPress 3.5 正式版本已经发布。5版本最大的变化就是全新设计的照片上传和相册创建界面。多媒体功能不好用一直是 WordPress 的缺点,所以我们在这个版本中重点对此进行了加强。3.5 版本还包含了 Twenty Twelve 主题。它简洁、适用各种用途、可以在各种屏幕尺寸上查看。最后,我们对“仪表盘”的设计细节进行了优化,新功能包括对 Retina 显示屏的支持、选色器等
5版本的另一个重大变化是:在后台管理界面中最大的变化是链接管理不见了!这对于WordPress来说是一个有趣的事情,因为这几年来WordPress一直由于它越来越臃肿的体型而被诟病。当然这个变化也在WordPress社区中引发了无数的讨论,因为对于使用大量友情链接的用户来说,不见的链接管理确实是一个问题。不过正如之前所说,WordPress还是通过官方插件"Link Manager"的形式来补全了这个功能。事实上,这个插件只有一个只包含一行代码的php文件,如果你打开link-manager.php文件看一下,就发现下面这行代码:
add_filter( 'pre_option_link_manager_enabled', '__return_true' );WordPress 3.5.1版本修复 37 个问题。这也是一个安全更新。注意:由于一个程序问题,Windows 上运行 IIS 的用户无法自动从 3.5 升级到 3.5.1.请参考文档进行手动升级。
编辑器:解决 HTML 元素可能意外消失的问题。
多媒体:修正若干小工作流程问题和兼容性问题。
多站点:在创建新网络的时候提示使用正确的重写规则。
避免定时发布的一些 HTML 标签在发布时消失的问题。
临时解决了错误配置可能造成的仪表盘 JavaScript 异常的问题。
隐藏了插件错误使用数据库或用户 API 时的警告。由于一个程序问题,Windows 上运行 IIS 的用户无法自动从 3.5 升级到 3.5.1.参见文档(英文,请登录翻译)来手动升级。
WordPress 3.5.1 解决的安全问题如下:
使用 pingback 的远程端口扫描问题。该问题可能导致服务器信息泄露,或被攻击。这个问题影响所有的 WordPress 版本。特别感谢安全研究员 Gennady Kovshenin 和 Ryan Dewhurst 评估我们的工作。
shortcode 和文章内容的两处跨站攻击漏洞。由 WordPress 安全小组 Jon Cave 发现。
外部库 Plupload 的跨站漏洞。感谢 Moxiecode 开发者和我们一起研究、解决问题,感谢他们发布 Plupload 1.5.5.WordPress 3.5.22013 年 6 月 22 日,WordPress 3.5.2 简体中文版现已可用。这是 3.5 版本的第二个维护性发布,修复了 12 个 bug。这是对所有之前版本的安全更新,我们推荐您立即升级您所有的站点。WordPress 安全小组解决了 7 项安全问题,并且这次发布也包含了其他一些安全强化措施。
安全修复包括:
阻止了服务器端伪造请求攻击。该问题可能使得攻击者取得网站的权限。
禁止了贡献者不适当地发布文章或修改文章的作者,分别由 Konstantin Kovshenin 和 Luke Bryan 报告。
更新了 SWFUpload 外部库来修复跨站脚本隐患,由 mala 和 Szymon Gruszecki 报告。
阻止了一种拒绝服务攻击,这种攻击可能影响到使用受密码保护的文章的网站。
更新了 TinyMCE 外部库来修复跨站脚本隐患,由 Wan Ikram 报告。
修复了多种跨站脚本,由 Andrea Santese 和 Rodrigo 报告。
避免了在文件上传失败时透露完整路径,由 Jakub Galczyk 报告。WordPress3.6测试版2013年4月4号,WordPress官方博客发布了WordPress3.6测试版!
文章的格式:文章的格式和现有自己的UI和主题模版函数来完成访问结构化数据的过程;
二十三:我们在新的版本中,继续采用新的默认主题——二十三!二十三是一个无可挑剔的,色彩丰富,以博客为中心的主题,充分利用新邮支持格式。
音频/视频到您的文章,您可以嵌入音频和视频文件,无需依赖插件或第三方媒体托管服务。
自动转存:帖子本地自动保存。如果您的浏览器崩溃,您的计算机死亡,或者为你节省服务器脱机,您不会失去您的文章。
发布锁定:当有人正在编辑一个帖子,如果他们在自己的键盘上睡着了,那么它将被自动踢出来,
导航菜单:默认菜单已简化与手风琴UI,和一个单独的标签批量分配的菜单位置。
修订:新修订的UI功能界面,滑块,“磨砂”,通过历史,双滑盖范围比较。WordPress 3.62013年8月2日发布,新特点:
——全新的2013主题
新主题Twenty Thirteen是一个色彩丰富、以博客为中心的主题,并且支持所有的文章格式。
——改善的Revisions修订功能
修订功能将保存每一次的改动,并且新的界面允许你滚动查看是谁在什么时候做出了哪些修订,还可以快速恢复到任何修订版。
——自动保存和文章锁定
文章会自动保存在本地。如果你的浏览器崩溃,计算机死机,或者服务器掉线,都不会失去你的文章。对于多作者的网站,文章锁定可以防止出现内容错乱。
——内置HTML5媒体播放器
你可以直接在文章中嵌入音频和视频文件,无需依赖插件或第三方服务。WordPress 3.7.12013年10月30日发布,新特点:有说明的图像可在可视化编辑器中正确显示。
使得部分较旧或未得到妥善配置的服务器上的站点能够继续从官方网站检查更新。
防止因部分插件过早地调用部分WordPress函数而造成的致命错误。
修正了get_pages()中的层级排序、wp_list_categories()中的排除项、和以空值调用in_category()时的行为。
修复了在搜索时可能出现的警告和一些其他提示。
WordPress 3.82013年12月13日发布,此版本命名为“Parker”,以纪念查利·帕克,波普爵士乐的先驱者。这可能是迄今为止最美丽的更新。新特性:Modern审美界面设计:新的WordPress版本整个界面焕然一新,干净清晰简洁。
利落的版式:The Open Sans版式提供了简洁、友好的文本显示模式,并且能够根据桌面或者移动端进行自动适应。
精致的对比:凭借卓越的对比度和宽大舒适的类型,新的设计很容易阅读和愉快浏览。
高速环境下的高清显示:WordPress能够根据你的屏幕来自动调整文字的显示,新的矢量图形在页面缩放中能够比以往任何时刻都来的清晰。
管理员配色方案:WordPress包含了8个全新的管理员配色方案,能够在你的设置页面中进行预览和更换。
精致的主题管理:新的主题屏幕能够让你的主题一目了然。
丰富的小工具:小部件已经被简化。在大型屏幕中显示能够显示多个部件的叠加。在平板上只需要一个小工具就能来添加它。
WordPress 4.12014年12月23日发布,此版本命名为“Dinah”,以纪念爵士歌手黛娜·华盛顿。WordPress 4.1中的新功能帮助您聚焦于您的写作,新的默认主题也能让您有型地展示您的文章。新特性:
Twenty Fifteen新主题:最新的默认主题,是一套以明晰为中心的面向博客的主题,简单的排版在任何屏幕尺寸上都容易阅读。。
免打扰写作:有时,您需要集中精力遣词造句。试试打开免打扰写作模式,在您开始打字时,所有会让您分心的东西都会淡出,让您只注意您的写作。您的所有编辑工具都会在您需要用到它们时立刻出现。
细节变化:WordPress 4.1已经有了40多种语言版本;如忘记在公用电脑上登出,现在可以前往个人资料页面并登出所有会话;嵌入来自Vine的视频也已被简化为了将URL粘贴进文章里;插件安装器现在会为您推荐值得一试的插件,推荐是基于您和其他用户已经安装的插件做出的。历史版本WordPress的发行版都用著名的爵士音乐家的名字命名。举例来说,WordPress 1.2的代号为Mingus(咆勃爵士乐中贝斯手Charles Mingus的姓)。
WordPress 1.5在2005年2月中旬发布,代号为Strayhorn。它新增了一系列重要的新功能。其中一个是能够管理静态页面。这使得用户可以创建和编辑脱离传统博客的时间排列方式的页面,这也是WordPress从简单的博客管理软件成为一个全面的内容管理系统(CMS)的第一步。另一个新增功能是新的模板/主题系统,从而可以让用户轻松启动和关闭“皮肤 ”(模板)。在WordPress还配备了新的默认模板(代号为Kubrick)设计者为Michael Heilemann。
WordPress 2.0在2005年12月发布,代号为Duke。这个版本加入了富文本编辑功能,更好的管理工具,图片上传功能,更快的发布功能,改进的导入系统,以及彻底变革的后端管理部分。WordPress 2.0也为插件开发者带来了很多进步和改变。
WordPress 2.1在2007年1月22日发布,代号为Ella。除了解决安全问题的一些更新以外,2.1版还增加了重新设计的界面和增强的编辑工具(包括集成拼写检查和自动储存),改进的内容管理选项,以及各种代码和数据库的优化。
WordPress 2.2在2007年5月16日发布,代号为Getz。2.2版的特性包括在模板中支持窗口小部件(Web widget),更新对Atom Feed的支持,以及速度上的优化。
WordPress 2.3在2007年9月24日发布,代号为Dexter。2.3版本的功能包括:内置了标签(Tags)的支持,新的分类系统,更新的通知功能,以及其他界面的改善。2.3也充分支持遵循发布协议的Atom 1.0。在WordPress 2.3还包括一些急需的安全性修正。
WordPress 2.5在2008年3月29日发布,代号为Brecker。开发者跳过发行版2.4而直接发布2.5 ,所以2.5版包含算得上两个版本号更新的新代码。WordPress 2.5有着一个彻底重新设计的管理界面,甚至WordPress的官方网站也进行了重新设计以配合新的风格。
WordPress 2.6在2008年7月15日发布,代号为Tyner。它包含了许多新功能,使得WordPress成为了一个更加强大的内容管理系统(CMS):可以跟踪每一篇文章和页面的修改(比较适用于多人协作撰写的博客,以及从互联网的任何地方发出文章的功能,以及几十个对2.5版引入的新功能的改善。7相关信息编辑
开发者WordPress的主要的开发者是Ryan Boren和Matthew Mullenweg。 Matthew Mullenweg和Mike Little是这个项目的共同创办人。 做出主要贡献的开发者包括:
Dougal Campbell Mark Jaquith
Donncha O'Caoimh Andy Skelton
Michel Valdrighi Peter Westwood
虽然WordPress有很大一部分是由它的爱好者团体所开发和维护的,但是它的主要开发者其实大多是Automattic公司的雇员,WordPress也就因此与该公司有着密切的联系。
WordPress的开发者团体中,测试者也对开发做出了一定的贡献。他们无偿地付出时间和辛劳来测试每一个版本。他们可以把发现的错误和问题提交到邮件列表,也可以提交到 WordPress 项目的Trac平台上。这个平台方便开发者们管理源代码和报告bug,从而使得众多 WordPress 爱好者们都能参与到它的开发中。下载安装第1步:下载并提取安装包
下载并解压缩WordPress的安装包
将WordPress上传到远程服务器时,首先需要在浏览器中将WordPress安装包下载到本地机器,然后解压。
如果用shell进入web服务器且熟练掌握基于控制台的工具,而又不想用FTP,可以用wget(或lynx或其它基于控制台的web浏览器)将WordPress直接下载到web服务器上:1、wget 可以去官网下载;2、然后用tar -xzvf latest.tar.gz 解压安装包
WordPress安装包会被解压到一个名为wordpress的文件夹中,该文件夹与latest.tar.gz在同一目录下。
如果不能用shell来访问web服务器,也不习惯使用基于控制台的工具,还可以用 ZipDeploy将WordPress直接下载到web服务器上
[WordPress] WordPress
第2步:创建数据库和用户
如果使用的是托管服务提供商,可能已经拥有了WordPress的数据库,建立了,或可能有一个自动安装的解决办法这样做。检查托管服务提供商的支持网页或控制面板为线索,不论需要创建一个手动。
如果确定,需要创建一个手动,请按照指示进入phpMyAdmin的各种服务器,或按照指示使用的cPanel或使用phpMyAdmin如下。
如果正在安装WordPress的自己的网络服务器,按照使用phpMyAdmin或使用MySQL客户端下面的说明来建立WordPress的用户名和数据库。
如果只有一个数据库,它已在使用中,可以安装WordPress的中-只要确定有其特殊的前缀为表格,避免过度书面任何现有的数据库表。
第3步:设置 config.php
在接下来的部分,代码将期待变化如下:
界定/ /更改为一个独特的词组。
回到WordPress的提取包中第1步,重命名该文件配置sample.php以, config.php。
打开改名, config.php文件中最喜爱的文本编辑器,并填写下列资料,按上面的范例:
DB_NAME
资料库名称建立在WordPress的第2步。
DB_USER
用户名创建的WordPress的在第2步。
DB_PASSWORD
密码选择的WordPress的用户名在第2步。
DB_HOST
主机名称确定第2步(通常是本地主机,但并不总是。见一些可能DB_HOST值)。
DB_CHARSET
该数据库的字符集,通常不应改变。见编辑, config.php的细节。
DB_COLLATE
该数据库的排序一般应留空。见编辑, config.php的细节。
保存该文件。
为更广泛的细节,一步一步指示建立的配置文件,是指编辑, config.php。
如需关于启用SSL在WordPress的2.6 ,看到的SSL和Cookies在WordPress的2.6。
第4步:上传的文件
将需要决定在哪里在网站上想要博客显示:
在根目录中的网站。
子目录中的网站上。
注:位置的根网页目录中的文件在Web服务器上不同的托管服务提供商和操作系统。请与托管服务提供商或系统管理员,如果不知道在哪里,这是。
在根目录
如果需要将文件上传到Web服务器,使用最喜爱的FTP客户端上传的所有内容WordPress的目录(但不包括目录本身)的根目录网站。
如果档案已经在Web服务器,以及正在使用shell进入安装WordPress的,将所有的内容WordPress的目录(但不包括目录本身)的根目录网站。
子目录
如果需要将文件上传到Web服务器,请重新命名WordPress的目录,想要的名称,然后使用最喜爱的FTP客户端上传目录,想要的位置的根目录网站。
第五步:设置固定链接(伪静态)
WordPress 固定链接结构标签:
%year%:表示“年”, 格式:2004
%monthnum%:表示“月”,格式:05
%day%:表示“日”,格式:28
%hour%:表示“时”,格式:15
%minute%:表示“分”,格式:43
%second%:表示“秒”,格式:33
%postname%:表示“文章名”,如文章标题是“boke8 very good,博客吧,非常好”,那么永久链接就会显示“boke8-very-good-博客吧,非常好”,其中的中文可以在添加文章时编辑为英文或数字等。
%post_id%:表示文章的ID,格式:423
%category%:表示“分类”,格式:例如分类别名为“wordpress博客”,那么永久链接就会出现“WordPress博客”,显示的是分类名称的别名,不想显示中文,可以编辑分类名称的别名为英文或拼音等。
%tag%:表示“标签”,不用说,参考“分类”
%author%:表示“作者”,显示的是作者的昵称,格式参考“分类”
设置固定链接方法:
登陆博客后台,进入设置菜单下的固定链接,选择“自定义结构”,然后在后面的输入框里输入自己的组合,
格式可以是:
/标签/ 实例:/%postname%/
/标签/标签/标签 实例:/%category%/%author%/%postname%
/标签/标签.html实例:/%author%/%postname%.html
……
用多少个标签组合根据自己的喜好,但加标签前面记得要加”/”。如果喜欢博客吧的URL形式,可以后标签后面加后缀,如.html或其它的。
博客吧的固定链接:
/%postname%.html” ,然后显示的地址形式为http://域名/文章名.html
其它例子,可以在配置链接里参考:日期和文章名、月份和文章名、数字,把相关的对照一下标签即可。
如果需要设置自定义的固定链接,需要对web服务器的设置进行修改,以NGINX为例,需要在web服务器的配置文件增加以下几句:
location / {
try_files $uri $uri/ /index.php?q=$uri&$args;
}
第六步:PING列表设置
的作用是为了增加搜索引擎收录
PING设置:
登陆博客后台,进入设置菜单下的撰写,选择“更新服务”,然后在后面的输入框里输入PING列表地址目录文根目录
1.index.php:wordpress核心索引文件,即博客输出文件。
2.license.txt:WordPress GPL许可证文件。
3.my-hacks.php:定义了博客输出之前处理的追加程序。默认安装中并没有这个文件,但如果存在,它就会被管理页面引用。
4.readme.html:WordPress安装导言。
5.wp-atom.php:输出Atom信息聚合内容。
⒍wp-blog-header.php:根据博客参数定义博客页面显示内容。
7.wp-cron.php
8.wp-comments-post.php:接收评论,并把其添加到数据库。
9.wp-commentsrss2.php:用来生成日志评论的RSS2信息聚合内容。
10.wp-config-sample.php:把WordPress连接到MySQL数据库的示例配置文件。
11.wp-config.php:这是真正把WordPress连接到MySQL数据库的配置文件。默认安装中虽不包括它,但由于WordPress运行需要这一文件,因此,用户需要编辑这个文件以更改相关设置。
12.wp-feed.php:根据请求定义feed类型并其返回feed请求文件。
13.wp-links-opml.php:生成OPML格式的链接(通过WordPress管理菜单添加)列表。
14.wp-login.php:定义注册用户的登陆页面。
15.wp-mail.php:用来获取通过邮件提交的博文。这个文件的URL通常被添加到cron任务中,这样cron就会定期检索文件并接收邮件日志。
16.wp-pass.php:审核受密码保护文章的密码并显示被保护文章。
17.wp-rdf.php:生成RDF信息聚合内容。
18.wp-register.php:允许新用户通过联机表单注册用户名。
19.wp-rss.php:生成RSS信息聚合内容。
20.wp-rss2.php:生成RSS2信息聚合内容。
21.wp-settings.php:运行执行前的例行程序,包括检查安装是否正确,使用辅助函数,应用用户插件,初始化执行计时器等等。
22.wp-trackback.php:处理trackback请求。
23.wp.php:显示博客日志的简单模板。并没有什么神奇之处,但包括了部分index.php内容。
24.xmlrpc.php:处理xmlrpc请求。用户无需通过内置的网络管理界面就可发布文章。
wp-adminwp-admin/admin.php:管理文件的核心文件。用来连接数据库,整合动态菜单数据,显示非核心控制页面等。2.wp-admin/admin-db.php
3.wp-admin/admin-footer.php:定义所有管理控制台的页脚。
4.wp-admin/admin-functions.php:定义了管理控制台使用的多种函数。5.wp-admin/admin- header.php:定义了管理控制台的上半部分内容,包括菜单逻辑 (menu logic)的 menu-header.php文件。
6.wp-admin/bookmarklet.php:使用书签功能时,定义弹出页面。撰写日志时使用默认的edit-form.php文件。
7.wp-admin/categories.php:定义管理页面的类别管理。参考:Manage – Categories
8.wp-admin/cat-js.php
9.wp-admin/edit.php:定义管理页面的日志管理。参考:Manage – Posts
10.wp-admin/edit-comments.php:定义管理页面的评论管理。参考:Manage – Comments
11.wp-admin/edit-form-advanced.php:定义管理页面的日志高级编辑形式管理,包括post.php。参考:Write – Write Post – Advanced
12.wp-admin/edit-form.php:定义管理页面的日志简单编辑形式管理,包括post.php。参考:Write – Write Post
13.wp-admin/edit-form-comment.php:编辑特定日志评论。
14.wp-admin/edit-form-ajax-cat.php
15.wp-admin/edit-link-form.php
16.wp-admin/edit-page-form.php:定义管理模块页面的页面编辑,包括post.php和page-new.php。参考:Write – Write Page
17.wp-admin/edit-pages.php:定义管理模块页面的页面管理。参考:Manage – Pages
18.wp-admin/execute-pings.php
19.wp-admin/import.php
20.wp-admin/index.php:默认管理页面。根据用户请求显示相应的页面。
21.wp-admin/inline-uploading.php
22.wp-admin/install-helper.php:定义数据库维护函数,包括popular-in-plugins maybe_create_table() 和maybe_add_column()。
23.wp-admin/install.php:安装WordPress。
24.wp-admin/link-add.php:链接添加。参考:Links – Add Link
25.wp-admin/link-categories.php:链接分类管理。参考:Links – Link Categories
26.wp-admin/link-import.php:导入链接。参考:Links – Import Links
27.wp-admin/link-manager.php:链接管理。参考:Links – Manage Links
28.wp-admin/link-parse-opml.php:导入链接时,用来解析OPML文件。
29.wp-admin/list-manipulation.js
30.wp-admin/list-manipulation.php
31.wp-admin/menu-header.php:用于在管理界面显示菜单。wp-admin/menu.php:定义了默认管理菜单结构。33.wp-admin/moderation.php:定义了评论审核函数。
34.wp-admin/options.php:升级后,用来更改所有设置。
35.wp-admin/options-discussion.php:管理评论和trackback相关选项。参考:Options – Discussion
36.wp-admin/options-general.php:管理基本配置选项。参考:Options – General
37.wp-admin/options-head.php
38.wp-admin/options-misc.php:设置文件上传,链接跟踪,自定义”hacks”等相关选项。参考:Options – Miscellaneous
39.wp-admin/options-permalink.php:管理永久链接选项。参考:Options – Permalinks
40.wp-admin/options-reading.php:设置如何把网站信息发送到读者浏览器或其它应用程序。参考:Options – Reading
41.wp-admin/options-writing.php:管理日志撰写界面。参考:Options – Writing
42.wp-admin/page-new.php:创建新页面。
43.wp-admin/plugin-editor.php:编辑插件文件。
44.wp-admin/plugins.php:管理插件。
45.wp-admin/post.php:创建新日志。
46.wp-admin/profile-update.php
47.wp-admin/profile.php:管理个人资料或配置。
48.wp-admin/setup-config.php:安装时,用来创建wp-config.php文件。
49.wp-admin/sidebar.php
50.wp-admin/templates.php:编辑服务器可写文件。
51.wp-admin/theme-editor.php:编辑特定主题中的文件。
52.wp-admin/themes.php:管理主题。
53.wp-admin/update-links.php
54.wp-admin/upgrade-functions.php:定义了版本升级函数。
55.wp-admin/upgrade-schema.php:定义了升级中使用的默认表格结构和选项。
56.wp-admin/upgrade.php:版本升级。
57.wp-admin/user-edit.php:编辑用户。
58.wp-admin/users.php:管理用户。
59.wp-admin/wp-admin.css:定义了管理控制台的默认样式表。
60.wp-admin/xfn.js
wp-includes
1.wp-includes/cache.php
2.wp-includes/capabilities.php
3.wp-includes/class-ⅨR.php:IncutioXML-RPC库。包括了 XML RPC支持函数。
4.wp-includes/classes.php:包括了基本的类,如核心文章提取机制WP_Query和改写管理WP_Rewrite。
5.wp-includes/class-pop3.php:包括了支持使用POP邮箱的类。可供wp-mail.php使用。
6.wp-includes/class-snoopy.php:Snoopy是一个PHP类,用来模仿Web浏览器的功能,它能自动完成检索网页和发送表单的任务。
7.wp-includes/comment-functions.php
8.wp-includes/default-filters.php
9.wp-includes/feed-functions.php
10.wp-includes/functions-compat.php:即新版本PHP中用来支持老版本PHP的函数文件。
11.wp-includes/functions-formatting.php:用于清理XHTML和用特定字符集正确格式化文本。
12.wp-includes/functions-post.php:定义了在数据库中管理日志,查询用户权限,提取和撰写评论等函数。
13.wp-includes/functions.php:包含许多重要的支持函数,它是WordPress中最大的文件,函数数量几乎是第二大文件的两倍。
14.wp-includes/gettext.php:PHP-gettext GPL 翻译库组成部分。
15.wp-includes/kses.php:用来渲染和过滤日志或评论中的HTML。
16.wp-includes/links.php:用来管理和使用WordPress的链接功能。
17.wp-includes/locale.php:用来替代默认的星期和月份值。
18.wp-includes/pluggable-functions.php
19.wp-includes/registration-functions.php
⒛wp-includes/rss-functions.php
21.wp-includes/streams.php:定义了包装文件流和字符流的类。
22.wp-includes/template-functions-author.php:包含了与日志作者或评论人相关的主题函数。
23.wp-includes/template-functions-category.php:包含了与类别相关的主题函数。
24.wp-includes/template-functions-comment.php:包含了与评论相关的主题函数。
25.wp-includes/template-functions-general.php:包含了常规主题函数。
26.wp-includes/template-functions-links.php:包含了与链接相关的主题函数。
27.wp-includes/template-functions-post.php:包含了与日志相关的主题函数。
28.wp-includes/template-functions.php:包含了以上所有”template-”文件。
29.wp-includes/template-loader.php
30.wp-includes/vars.php:用来设置杂项变量。
31.wp-includes/version.php:用来设置当前使用的WordPress版本。
32.wp-includes/wp-db.php:包含了用来连接MySQL数据库的函数。
33.wp-includes/wp-l10n.php:提供支持多语言版本的函数。多用户2006年10月23日,WordPress开发组正式发布WordPress多用户版──WordPress MU。
WordPress本身提供了多作者的功能,而WordPress MU则用来搭建BSP(Blog Service Provider)网站,可以构建多用户站点或为用户提供建站(建博客)服务,让每一个用户都可以创建一个或多个独立的Blog。
WordPress MU已经被集成进WordPress之中,成为WordPress 3.0的一部分。不过这个功能在WordPress 3.0中默认是关闭的,必须要在“wp-config.php”中打开方能使用。此外,WordPress MU对服务器及技术要求都比WordPress要高,有时一些主题模板、插件都未必能够运行。一般共享主机都会有所限制。升级在推出3.0版本的不到三个月时间里,iOS版WordPress就进行了重大更新。WordPress 3.0于5月份发布,提供了推送功能和评论工具栏,但是新发布的3.1版则是一个重大改革。
[iOS版WordPress3.1版] iOS版WordPress3.1版
新版本中用户界面更具新引力,采用了全新的UI设计。此外,新版本中还增加了滑动侧边栏功能,用于快速导航,而且添加了新的颜色和图形。
iPhone手机用户上的WordPress用户界面有一个隐藏的侧菜单,通过屏幕左上角的按钮可以访问,类似于Facebook应用程序。在iPad上则看起来更像是iPad版的Twitter。
新版本的重大更新还包括注册页面和应用程序图标的改进,以及一个全新的WordPress好友搜索功能,可以帮助你找到WordPress博客上的朋友。另外该应用程序中在横向模式下也可以使用,而且访问自己的博客和应用程序内部的仪表板更加便捷。
此次iOS版WordPress 3.1专为iPad用户提供了一些新功能,如WordPress阅读器,以及图片快速上传功能。兼容性该应用程序可以在App Store上免费下载,可兼容iOS 4.0或更高版本。8安全设置编辑
升级WordPress程序版本
隐藏WordPress程序版本
更改WordPress用户名
更改WordPress用户密码
防止WordPress目录显示
保护wp-admin文件夹
针对搜索引擎进行屏蔽保护
安装Login Lockdown插件
WordPress数据库安全
WordPress安全扫描
对wordpress所有空间进行安全漏洞检查WordPress 3.6 Beta1
WordPress发布了3.6的首个Beta测试版本,3.6将包含如下几个方面的改进:
Post Formats: 可以单独给每篇文章设置不同主题,主题作者可访问模板函数和结构化数据
Twenty Thirteen: 全新主题,色彩丰富,侧重博客
Audio/Video: 你可嵌入音频和视频到文章,无需通过插件或者第三方媒体托管服务
Autosave: 文章可自动在本地保存,如果你的浏览器崩溃或者计算机宕机或者服务器掉线都不会丢失数据
Post Locking: 当某人正在编辑文章时,锁定文章不让看
Nav Menus: 导航菜单进行简化,使用卷帘式UI和独立的Tab
Revisions: 全新的界面功能的修改头像,通过滑块从历史记录中选择并提供两栏的范围比较
主要功能包括:
文章格式:
主题搜索:
内部链接:
管理工具拦:
交互式管理;
更新内置编辑器;
多分类查询;
自定义文章类型索引页;
清理后台CSS;
用户管理;
网络管理;
密码重置归来。 收起阅读 »
什么是Linux主机?为什么选Linux主机?
[虚拟机下安装好的Linux] 虚拟机下安装好的Linux
普通大众,而且使用起来没有Windows操作系统方便,不过如今的linux发行版已经可以和windows同样易用,并且稳定性及安全性占有优势。虚拟机在实体计算机上,通过软件模拟出的一台或者多台虚拟计算机叫虚拟机。虚拟机使用宿主机的硬件资源,拥有真实计算机的绝大多数功能。你可以在虚拟机中安装虚拟机软件所支持的操作系统,比如你可以在 vm 虚拟机中安装 linux,也可以在 vm 虚拟机中安装 windows,无论你的宿主机使用的是 类unix 系统或者 windows 系统。2VMWare编辑下载VMWare解压后根据提示安装VMWare到硬盘
1 建立虚拟机
A.用鼠标左键双击桌面中的"VMware workstation"图标,运行虚拟机
B.建立一台虚拟机。点击“FILE(文件)”-“NEW(新建)”--“NewVirtual Machine(
新建虚拟机)”,弹出虚拟机创建菜单。
C.根据向导一步一步地创建虚拟机,首先选择安装方式是“TYPICAL(典型)”还是
“CUSTOM(自定义)”安装。我这里选择典型。
D.因为这里是用于安装REDHAT,所以在Guest operating system(客户操作系统)“
中选择”LINUX“,点击下一步。
E.在Virtual machine name(虚拟机名字)中输入你想建立的虚拟机的名字
F.在Location(位置)中选择虚拟机的安装位置。因为会在虚拟机中安装操作系统
和应用软件,所以建议将虚拟机安装在一个有较大空间的磁盘分区中
G.如果你的电脑连接在网络中,那么选择一个合适的网络环境。我这里选择
Use bridged net-working(使用路由网络)
H.点击finish,返回VMWARE主界面,LINUX虚拟机就建好了。
2. 安装操作系统
A. 选中LINUX虚拟机,点击VMWARE工具栏中的Power ON按钮,启动LINUX虚拟机
B.然后插入REDHAT7.3光盘,虚拟系统根据你选择的安装方式开始安装。
3.从硬盘安装REDHAT7.3
如果你认为从光驱中安装比较费时间,又不方便,那你可以将光盘文件转换成ISO文件拷
贝在硬盘中,然后从硬盘安装。
A.点击Settings(设置)--Configuration Editor(编辑配置)进入设置界面对虚拟机进行
配置。
B.在Hardware(硬件)选项中,选择DVD/CD--ROM[IDE 1:0]项,在左边的选项中进行设置。
C.在Connection(连接)选项选中Use ISO image(使用ISO镜像包),然后点击Browse(预览)
按钮,找到放置ISO文件的目录。
D.在打开对话框中选择RedHat.ISO文件,然后点击打开,将ISO文件打开(如果第一个ISO
文件安装完后,计算机提示你插入第二张光盘,则在此选择RedHat.ISO,如此类推)
(选好第二张光盘文件后,系统提示光盘不能挂载时,工具栏——VM——Removable Devices——CD/DVD(....)你会发现,有connect选项,点击connect,然后就可以继续挂载光盘了。)
E.在Virtual device mode(虚拟设备模式)选择虚拟设备的接口方式,选择IDEO:0项
然后点击OK返回到虚拟机界面下,点击Power ON就可以直接从硬盘安装操作系统了
4 安装VMware Tools
虚拟机安装REDHAT7.3时,在状态栏中一直提醒你安装VMware Tools.因为虚拟机是默认
使用自带的虚拟显卡,只有正确安装了VMware Tools后,才能在虚拟机中正确启动
REDHAT7.3操作系统,并正确设置显卡以及显示器的分辨率等参数。
注意:在安装好LINUX后再进行此项操作
A.重新启动虚拟机,点击Setting(设置)--VMware Tools Install(安装VMware工具)
在弹出的菜单中点击Install,安装VMware工具。
B.点击Devices(设备)菜单,你会发现光驱的菜单项由IDE :0变成了IDE:0>F:\
program Files\VMware\Vmware Workstation\Programs\Linux.ISO,
这表示VMware将LINUX的ISO映像文件作为了虚拟机的光盘。
C.其实这时并没有真正地安装上VMware Tools软件包,还须进一步设置。
进入文本登录界面中,输入管理员用户名(ROOT)和密码进入ROOT@LOCALHOST ROOT
目录下。
D.在命令行后面输入如下命令(注意大小写和空格,同时每行命令后记住回车)
mount -t iso9660 /dev/cdrom /mnt (加载CDROM设备,并且CDROM为只读属性。)
.gz/tmp (将该软件包持拷贝到LINUX的TMP目录下)
umount /dev/cdrom (舍载CDROM)
cd /tmp (进入TMP目录)
tar zxf vmware-linux-tools.tar.gz (解压该软件包)
cd vmware-linux-tools (进入解压后的目录)
./install .pl (运行安装命令,系统开始安装vmware tools)
E` 在屏幕的提示下,连续回车两次后,系统安装完VMWARE TOOLS,在命令
行中输入STARTX命令,启动REDHAT7.3,进入图形界面。
5. 设置显示器的分辨率
这时虚拟机显示器的分辨率高于本机,由于两机显示器的分辨率的不同将造成图形
窗口的大小不一致,在本机与虚拟机之间相互切换时就很不方便
所以要重新设置虚拟机显示器的分辨率。
A.在命令行中键入cd /etc/x11(X为大写)。进入配置文件所在的目录,同时输入
mc命令。
B.进入MC编辑器,用上下箭头将光标移动到XF86Config-4.vm文件,按下F4,这时将出
现一个文本窗口,里面显示了配置信息。
D.显示的配置信息一般在Screen Section标题后面可找到它。
E 找到显示器的分辨率之后,将Modes中高于本机的mswindows所用的分辨率全部
删除,删除务必从高分辨率向低分辨率删除,以免出现漏洞。
F.保存修改的信息,退到X11目录下,输入startx进入图形界面,虚拟机内的操作系统
的分辨率就发生了改变。
在VMWARE下用host-only实现Redhatlinux-guest上网,并启动samba服务
以下是在装完vmware,并装好vmware-tools
1,在windows下,连接外网的网卡,属性-〉高级-〉Internet连接共享-〉选中允许其他网络用户通过。-〉家庭网络连接选VMnet1-〉确定
2,在linux下,配置静态IP
点小红帽-〉System Settings ->Network 打开Network Configuration
双击下面的Profile打开对话框,在静态ip地址下填上
Address:192.168.0.21 (最后一位除1可以随便写)
Subnet Mask:255.255.255.0
Gateway:192.168.0.1
点OK
选DNS,填Primary DNS:192.168.0.1
选hosts,可以看见你的主机名和IP,下面需要改动
Save
3,编辑主机地址
新建一个终端,写vi /etc/hosts 打开hosts文件
把主机前的ip改为Address里面设的ip。(一般就在第一行)
4,重起网络服务
service network restart
5,应该可以上网了
6,配置samba
vi /etc/samba/smb.conf 打开配置文件
找到hosts allow或在文件里加上 hosts allow = 192.168.0.(不要忘了最后的点)
在文件的最后加上共享的文件夹,下面是示例。(文件里有说明怎样加上共享文件夹)
[root]
comment = all forwindows
path = /root
guest ok = yes
writeable = yes
[data]
comment = data
path = /data
guest ok = yes
writeable = yes
保存退出
7,重起samba服务
service smb restart
8,然后在windows下,就可以访问上面设置的共享文件夹了。
开始-〉运行->;填上\\192.168.0.21
访问你的共享文件夹
9,最后,你可以用远程工具如putty.exe,在windows下用ip:192.168.0.21登陆linux
这样你就可以在windows下用命令行工作在linux下,而不用去切换到vmware下
10,如果以上设置好,不行的话,在linux下用下面的命令
ifconfig 看一下eth0是不是设的ip:192.168.0.21
如果不是
ifconfig eth0 192.168.0.21
service smb restart
service network restart3原理安装编辑windowsXP虚拟机vmware下安装Linux 我们在实际的Windows XP中(宿主计算机)再虚拟出一台电脑(虚拟机),并在上面安装Linux系统,这样,你就可以放心大胆地进行各种Linux练习而无须担心操作不当导致宿主机系统崩溃了。并且你可以举一反三,将一台电脑变成三台、四台,再分别安装上其他的系统。(运行虚拟机软件的操作系统叫Host OS,在虚拟机里运行的操作系统叫Guest OS)
windowsXP虚拟机vmware下安装Linux过程第一步:启动VMware,在其主界面“主页”标签页中点击“新建虚拟机”按钮打开新建向导;第二步:单击“下一步”按钮,进入虚拟机配置界面,这里有两个选择:一是“典型”方式,它根据虚拟机的用途自动调整配置;二是“自定义”方式,它允许用户自行设置虚拟机的主要参数。典型方式要比自定义方式简单,但缺少一定的灵活性。方便起见,这里我们选择典型方式。第三步:单击“下一步”按钮进入虚拟机操作系统选择界面,可以看到Windows、Linux、Novell等多种不同的系统,这里我们点选“Linux”。Linux又分为多种版本,笔者手头有一套红帽子Linux 8.0,自然要选择“Red Hat Linux”项了。第四步:单击“下一步”,在接下来的界面中,可以为这个新的虚拟机取一个名称(本例为“Red Hat Linux”),并在“定位”中选择虚拟机的保存位置。
每个虚拟机都会产生多个特别格式的文件,所以最好为每个虚拟机创建一个单独的文件夹,如Linux就放到“Linux”文件夹、Windows 98就放到“Win98”文件夹中,这样便于以后备份和恢复虚拟机。第五步:单击“下一步”,在网络类型界面中共有四个选项:“使用桥接网络”,“使用网络地址翻译(NAT)”,“仅使用主机网络”,“不使用网络连接”。网络连接方式以后可以随时修改,因此在这里可先任意选一种。第六步:单击“下一步”,接下来会要求用户设置硬盘的大小,软件默认大小为4GB,可根据硬盘现有空间的实际情况增大或减小。最后单击“完成”按钮返回VMware主界面,将看到主界面上多了一个“Red Hat Linux”标签页,其中显示了这台新建虚拟机的各种配置。第七步:下面为这台虚拟机安装上Linux操作系统,让它像真正的计算机一样工作。安装之前,先要设置一下虚拟机的光驱。在界面中,双击“设备”下的“CD-ROM”项,打开配置窗口。
本例使用的是Linux安装光盘,因此点选“使用物理驱动器”项,并在下拉列表中选择正确的光驱盘符(本例中的光驱盘符为“J”);如果是从网上下载的ISO安装映像文件,则点选“使用ISO映像”项,并通过“浏览”按钮选择下载所得的安装映像文件。设置完毕,单击“确定”按钮。第八步:将Red Hat Linux安装光盘放入光驱中(如果选的“使用ISO映像”方式则不需此步骤),点击主界面“命令”中的“启动这虚拟机”,或直接点击工具栏上的绿色三角形按钮,这就像打开了真实电脑的电源开关一样,启动虚拟机。注意:如果物理内存紧张,则会弹出一个提示框,提示虚拟机会占用大量内存,单击“确定”按钮即可。如果勾选了“不再显示”项,则下次这个提示就不会再出现了。
窗口全黑后,一定要用鼠标在中间点击一下切换到虚拟机中。VMware模拟的是Phoenix的BIOS,连续按下F2键直到进入BIOS设置界面,按左右箭头键选中“BOOT”菜单项,再按上下箭头键选中“CD-ROM Drive”项,然后按“+”号键将其调到最顶层,这样即可将光驱设置成优先启动。按F10键并回车即可保存BIOS设置并退出,虚拟机即可启动Linux安装程序进行安装了。单击工具栏上倒数第二个按钮,可使虚拟机全屏显示,这样看起来会更加酷的。
Linux安装与使用是一个很大的话题,限于篇幅,这里就不介绍了。不过可以肯定的是,虚拟机实际上就是几个较特别的文件而已,所有操作改变的只是这几个文件的数据,不会影响到现有操作系统,所以可以放心进行Linux练习。
切换到虚拟机后,它会屏蔽掉宿主计算机(本例中即Windows XP)的所有鼠标或键盘操作,包括Alt+Tab组合键的切换操作。不过你可以按Ctrl+Alt组合键返回XP,虚拟机在全屏状态时,也可使用这个组合键返回XP。
虚拟机的重新启动、关机等对于宿主计算机来说都是虚拟的,但对于虚拟机中安装的操作系统来说则是真实的。因此,安装好操作系统的虚拟机,一样要先通过“开始”菜单关机,最后再单击工具栏上的方块按钮(左起第一个图标)关掉虚拟机的电源。不能强制关闭虚拟机电源,否则虚拟机下次启动的时候也会像真实的电脑一样检测磁盘的。4VMtools编辑linux_关于VMtools的安装过程
1、以ROOT身份进入LINUX
2、按下 CTRL+ALT组合键
按下 CTRL+ALT组合键,进入主机操作系统,点击VMWARE状态栏安装提示,或者点击 SETTING菜单下的INSTALL VMWARE TOOLS子菜单。
3、确认安装VMWARE TOOLS。
这时我们并没有真正的安装上了VMWARE TOOLS软件包,如果您点击菜单:DEⅥCES,您就会发现光驱的菜单文字变为:ide1:0-> C:\Program Files\VMware\VMware Workstation\Programs\linux.iso,这表示VMWARE将LINUX的ISO映象文件作为了虚拟机的光盘
4、鼠标点击LINUX界面,进入LINUX。
5、运行如下命令,注意大小写。
mount -t iso9660 /dev/cdrom /mnt 加载CDROM设备,这时如果进入 /mnt 目录下,你将会发现多了一个文件:vmware-linux-tools.tar.gz。这就是WMWARE TOOLS的LINUX软件包,也就是我们刚才使用WINISO打开LINUX.ISO文件所看到的。
cp /mnt/vmware-linux-tools.tar.gz /tmp 将该软件包拷贝到LINUX的 TMP目录下。
umount /dev/cdrom 卸载CDROM。
cd /tmp 进入TMP目录
tar zxf vmware-linux-tools.tar.gz 解压缩该软件包,默认解压到vmware-linux-tools目录下(与文件名同名)。
cd vmware-linux-tools 进入解压后的目录
./install . pl 运行安装命令。
这时install提示你是否需要备份以前的配置文件,建议选择“y”。
[虚拟机下安装好的Linux] 虚拟机下安装好的Linux
普通大众,而且使用起来没有Windows操作系统方便,不过如今的linux发行版已经可以和windows同样易用,并且稳定性及安全性占有优势。虚拟机在实体计算机上,通过软件模拟出的一台或者多台虚拟计算机叫虚拟机。虚拟机使用宿主机的硬件资源,拥有真实计算机的绝大多数功能。你可以在虚拟机中安装虚拟机软件所支持的操作系统,比如你可以在 vm 虚拟机中安装 linux,也可以在 vm 虚拟机中安装 windows,无论你的宿主机使用的是 类unix 系统或者 windows 系统。2VMWare编辑下载VMWare解压后根据提示安装VMWare到硬盘
1 建立虚拟机
A.用鼠标左键双击桌面中的"VMware workstation"图标,运行虚拟机
B.建立一台虚拟机。点击“FILE(文件)”-“NEW(新建)”--“NewVirtual Machine(
新建虚拟机)”,弹出虚拟机创建菜单。
C.根据向导一步一步地创建虚拟机,首先选择安装方式是“TYPICAL(典型)”还是
“CUSTOM(自定义)”安装。我这里选择典型。
D.因为这里是用于安装REDHAT,所以在Guest operating system(客户操作系统)“
中选择”LINUX“,点击下一步。
E.在Virtual machine name(虚拟机名字)中输入你想建立的虚拟机的名字
F.在Location(位置)中选择虚拟机的安装位置。因为会在虚拟机中安装操作系统
和应用软件,所以建议将虚拟机安装在一个有较大空间的磁盘分区中
G.如果你的电脑连接在网络中,那么选择一个合适的网络环境。我这里选择
Use bridged net-working(使用路由网络)
H.点击finish,返回VMWARE主界面,LINUX虚拟机就建好了。
2. 安装操作系统
A. 选中LINUX虚拟机,点击VMWARE工具栏中的Power ON按钮,启动LINUX虚拟机
B.然后插入REDHAT7.3光盘,虚拟系统根据你选择的安装方式开始安装。
3.从硬盘安装REDHAT7.3
如果你认为从光驱中安装比较费时间,又不方便,那你可以将光盘文件转换成ISO文件拷
贝在硬盘中,然后从硬盘安装。
A.点击Settings(设置)--Configuration Editor(编辑配置)进入设置界面对虚拟机进行
配置。
B.在Hardware(硬件)选项中,选择DVD/CD--ROM[IDE 1:0]项,在左边的选项中进行设置。
C.在Connection(连接)选项选中Use ISO image(使用ISO镜像包),然后点击Browse(预览)
按钮,找到放置ISO文件的目录。
D.在打开对话框中选择RedHat.ISO文件,然后点击打开,将ISO文件打开(如果第一个ISO
文件安装完后,计算机提示你插入第二张光盘,则在此选择RedHat.ISO,如此类推)
(选好第二张光盘文件后,系统提示光盘不能挂载时,工具栏——VM——Removable Devices——CD/DVD(....)你会发现,有connect选项,点击connect,然后就可以继续挂载光盘了。)
E.在Virtual device mode(虚拟设备模式)选择虚拟设备的接口方式,选择IDEO:0项
然后点击OK返回到虚拟机界面下,点击Power ON就可以直接从硬盘安装操作系统了
4 安装VMware Tools
虚拟机安装REDHAT7.3时,在状态栏中一直提醒你安装VMware Tools.因为虚拟机是默认
使用自带的虚拟显卡,只有正确安装了VMware Tools后,才能在虚拟机中正确启动
REDHAT7.3操作系统,并正确设置显卡以及显示器的分辨率等参数。
注意:在安装好LINUX后再进行此项操作
A.重新启动虚拟机,点击Setting(设置)--VMware Tools Install(安装VMware工具)
在弹出的菜单中点击Install,安装VMware工具。
B.点击Devices(设备)菜单,你会发现光驱的菜单项由IDE :0变成了IDE:0>F:\
program Files\VMware\Vmware Workstation\Programs\Linux.ISO,
这表示VMware将LINUX的ISO映像文件作为了虚拟机的光盘。
C.其实这时并没有真正地安装上VMware Tools软件包,还须进一步设置。
进入文本登录界面中,输入管理员用户名(ROOT)和密码进入ROOT@LOCALHOST ROOT
目录下。
D.在命令行后面输入如下命令(注意大小写和空格,同时每行命令后记住回车)
mount -t iso9660 /dev/cdrom /mnt (加载CDROM设备,并且CDROM为只读属性。)
.gz/tmp (将该软件包持拷贝到LINUX的TMP目录下)
umount /dev/cdrom (舍载CDROM)
cd /tmp (进入TMP目录)
tar zxf vmware-linux-tools.tar.gz (解压该软件包)
cd vmware-linux-tools (进入解压后的目录)
./install .pl (运行安装命令,系统开始安装vmware tools)
E` 在屏幕的提示下,连续回车两次后,系统安装完VMWARE TOOLS,在命令
行中输入STARTX命令,启动REDHAT7.3,进入图形界面。
5. 设置显示器的分辨率
这时虚拟机显示器的分辨率高于本机,由于两机显示器的分辨率的不同将造成图形
窗口的大小不一致,在本机与虚拟机之间相互切换时就很不方便
所以要重新设置虚拟机显示器的分辨率。
A.在命令行中键入cd /etc/x11(X为大写)。进入配置文件所在的目录,同时输入
mc命令。
B.进入MC编辑器,用上下箭头将光标移动到XF86Config-4.vm文件,按下F4,这时将出
现一个文本窗口,里面显示了配置信息。
D.显示的配置信息一般在Screen Section标题后面可找到它。
E 找到显示器的分辨率之后,将Modes中高于本机的mswindows所用的分辨率全部
删除,删除务必从高分辨率向低分辨率删除,以免出现漏洞。
F.保存修改的信息,退到X11目录下,输入startx进入图形界面,虚拟机内的操作系统
的分辨率就发生了改变。
在VMWARE下用host-only实现Redhatlinux-guest上网,并启动samba服务
以下是在装完vmware,并装好vmware-tools
1,在windows下,连接外网的网卡,属性-〉高级-〉Internet连接共享-〉选中允许其他网络用户通过。-〉家庭网络连接选VMnet1-〉确定
2,在linux下,配置静态IP
点小红帽-〉System Settings ->Network 打开Network Configuration
双击下面的Profile打开对话框,在静态ip地址下填上
Address:192.168.0.21 (最后一位除1可以随便写)
Subnet Mask:255.255.255.0
Gateway:192.168.0.1
点OK
选DNS,填Primary DNS:192.168.0.1
选hosts,可以看见你的主机名和IP,下面需要改动
Save
3,编辑主机地址
新建一个终端,写vi /etc/hosts 打开hosts文件
把主机前的ip改为Address里面设的ip。(一般就在第一行)
4,重起网络服务
service network restart
5,应该可以上网了
6,配置samba
vi /etc/samba/smb.conf 打开配置文件
找到hosts allow或在文件里加上 hosts allow = 192.168.0.(不要忘了最后的点)
在文件的最后加上共享的文件夹,下面是示例。(文件里有说明怎样加上共享文件夹)
[root]
comment = all forwindows
path = /root
guest ok = yes
writeable = yes
[data]
comment = data
path = /data
guest ok = yes
writeable = yes
保存退出
7,重起samba服务
service smb restart
8,然后在windows下,就可以访问上面设置的共享文件夹了。
开始-〉运行->;填上\\192.168.0.21
访问你的共享文件夹
9,最后,你可以用远程工具如putty.exe,在windows下用ip:192.168.0.21登陆linux
这样你就可以在windows下用命令行工作在linux下,而不用去切换到vmware下
10,如果以上设置好,不行的话,在linux下用下面的命令
ifconfig 看一下eth0是不是设的ip:192.168.0.21
如果不是
ifconfig eth0 192.168.0.21
service smb restart
service network restart3原理安装编辑windowsXP虚拟机vmware下安装Linux 我们在实际的Windows XP中(宿主计算机)再虚拟出一台电脑(虚拟机),并在上面安装Linux系统,这样,你就可以放心大胆地进行各种Linux练习而无须担心操作不当导致宿主机系统崩溃了。并且你可以举一反三,将一台电脑变成三台、四台,再分别安装上其他的系统。(运行虚拟机软件的操作系统叫Host OS,在虚拟机里运行的操作系统叫Guest OS)
windowsXP虚拟机vmware下安装Linux过程第一步:启动VMware,在其主界面“主页”标签页中点击“新建虚拟机”按钮打开新建向导;第二步:单击“下一步”按钮,进入虚拟机配置界面,这里有两个选择:一是“典型”方式,它根据虚拟机的用途自动调整配置;二是“自定义”方式,它允许用户自行设置虚拟机的主要参数。典型方式要比自定义方式简单,但缺少一定的灵活性。方便起见,这里我们选择典型方式。第三步:单击“下一步”按钮进入虚拟机操作系统选择界面,可以看到Windows、Linux、Novell等多种不同的系统,这里我们点选“Linux”。Linux又分为多种版本,笔者手头有一套红帽子Linux 8.0,自然要选择“Red Hat Linux”项了。第四步:单击“下一步”,在接下来的界面中,可以为这个新的虚拟机取一个名称(本例为“Red Hat Linux”),并在“定位”中选择虚拟机的保存位置。
每个虚拟机都会产生多个特别格式的文件,所以最好为每个虚拟机创建一个单独的文件夹,如Linux就放到“Linux”文件夹、Windows 98就放到“Win98”文件夹中,这样便于以后备份和恢复虚拟机。第五步:单击“下一步”,在网络类型界面中共有四个选项:“使用桥接网络”,“使用网络地址翻译(NAT)”,“仅使用主机网络”,“不使用网络连接”。网络连接方式以后可以随时修改,因此在这里可先任意选一种。第六步:单击“下一步”,接下来会要求用户设置硬盘的大小,软件默认大小为4GB,可根据硬盘现有空间的实际情况增大或减小。最后单击“完成”按钮返回VMware主界面,将看到主界面上多了一个“Red Hat Linux”标签页,其中显示了这台新建虚拟机的各种配置。第七步:下面为这台虚拟机安装上Linux操作系统,让它像真正的计算机一样工作。安装之前,先要设置一下虚拟机的光驱。在界面中,双击“设备”下的“CD-ROM”项,打开配置窗口。
本例使用的是Linux安装光盘,因此点选“使用物理驱动器”项,并在下拉列表中选择正确的光驱盘符(本例中的光驱盘符为“J”);如果是从网上下载的ISO安装映像文件,则点选“使用ISO映像”项,并通过“浏览”按钮选择下载所得的安装映像文件。设置完毕,单击“确定”按钮。第八步:将Red Hat Linux安装光盘放入光驱中(如果选的“使用ISO映像”方式则不需此步骤),点击主界面“命令”中的“启动这虚拟机”,或直接点击工具栏上的绿色三角形按钮,这就像打开了真实电脑的电源开关一样,启动虚拟机。注意:如果物理内存紧张,则会弹出一个提示框,提示虚拟机会占用大量内存,单击“确定”按钮即可。如果勾选了“不再显示”项,则下次这个提示就不会再出现了。
窗口全黑后,一定要用鼠标在中间点击一下切换到虚拟机中。VMware模拟的是Phoenix的BIOS,连续按下F2键直到进入BIOS设置界面,按左右箭头键选中“BOOT”菜单项,再按上下箭头键选中“CD-ROM Drive”项,然后按“+”号键将其调到最顶层,这样即可将光驱设置成优先启动。按F10键并回车即可保存BIOS设置并退出,虚拟机即可启动Linux安装程序进行安装了。单击工具栏上倒数第二个按钮,可使虚拟机全屏显示,这样看起来会更加酷的。
Linux安装与使用是一个很大的话题,限于篇幅,这里就不介绍了。不过可以肯定的是,虚拟机实际上就是几个较特别的文件而已,所有操作改变的只是这几个文件的数据,不会影响到现有操作系统,所以可以放心进行Linux练习。
切换到虚拟机后,它会屏蔽掉宿主计算机(本例中即Windows XP)的所有鼠标或键盘操作,包括Alt+Tab组合键的切换操作。不过你可以按Ctrl+Alt组合键返回XP,虚拟机在全屏状态时,也可使用这个组合键返回XP。
虚拟机的重新启动、关机等对于宿主计算机来说都是虚拟的,但对于虚拟机中安装的操作系统来说则是真实的。因此,安装好操作系统的虚拟机,一样要先通过“开始”菜单关机,最后再单击工具栏上的方块按钮(左起第一个图标)关掉虚拟机的电源。不能强制关闭虚拟机电源,否则虚拟机下次启动的时候也会像真实的电脑一样检测磁盘的。4VMtools编辑linux_关于VMtools的安装过程
1、以ROOT身份进入LINUX
2、按下 CTRL+ALT组合键
按下 CTRL+ALT组合键,进入主机操作系统,点击VMWARE状态栏安装提示,或者点击 SETTING菜单下的INSTALL VMWARE TOOLS子菜单。
3、确认安装VMWARE TOOLS。
这时我们并没有真正的安装上了VMWARE TOOLS软件包,如果您点击菜单:DEⅥCES,您就会发现光驱的菜单文字变为:ide1:0-> C:\Program Files\VMware\VMware Workstation\Programs\linux.iso,这表示VMWARE将LINUX的ISO映象文件作为了虚拟机的光盘
4、鼠标点击LINUX界面,进入LINUX。
5、运行如下命令,注意大小写。
mount -t iso9660 /dev/cdrom /mnt 加载CDROM设备,这时如果进入 /mnt 目录下,你将会发现多了一个文件:vmware-linux-tools.tar.gz。这就是WMWARE TOOLS的LINUX软件包,也就是我们刚才使用WINISO打开LINUX.ISO文件所看到的。
cp /mnt/vmware-linux-tools.tar.gz /tmp 将该软件包拷贝到LINUX的 TMP目录下。
umount /dev/cdrom 卸载CDROM。
cd /tmp 进入TMP目录
tar zxf vmware-linux-tools.tar.gz 解压缩该软件包,默认解压到vmware-linux-tools目录下(与文件名同名)。
cd vmware-linux-tools 进入解压后的目录
./install . pl 运行安装命令。
这时install提示你是否需要备份以前的配置文件,建议选择“y”。 收起阅读 »
MySQL数据库基础教程
总体来说,MySQL数据库具有以下主要特点:
1. 同时访问数据库的用户数量不受限制;
2. 可以保存超过50,000,000条记录;
3. 是目前市场上现有产品中运行速度最快的数据库系统;
4. 用户权限设置简单、有效。
如今,包括Siemens和Silicon Graphics这样的国际知名公司也开始把MySQL作为其数据库管理系统,这就更加证明了MySQL数据库的优越性能和广阔的市场发展前景。
本文将重点向读者介绍MySQL数据库的一些基本操作,包括如何与数据库建立连接,如果设置数据库,以及如何执行基本的命令等。希望能够对读者学习和掌握MySQL数据库有所助益。
入门
一般来说,我们访问MySQL数据库时,首先需要使用telnet远程登录安装数据库系统的服务器,然后再进入MySQL数据库。MySQL数据库的连接命令如下:
mysql -h hostname -u username -p[password]
或者:
mysql -h hostname -u username --password=password
其中,hostname为装有MySQL数据库的服务器名称,username和password分别是用户的登录名称和口令。
如果MySQL数据库安装和配置正确的话,用户在输入上述命令之后会得到如下系统反馈信息:
Welcome to the MySQL monitor. Commands end with ; or \g.
Your MySQL connection id is 49 to server version: 3.2 3-beta-log
Type help for help.
mysql$#@62;
这样,用户就成功进入了MySQL数据库系统,可以在mysql$#@62;命令提示符之后输入各种命令。下面,我们列出一些MySQL数据库的主要管理命令供读者参考,用户也可以通过在命令符之后输入help,\h或?得到以下命令的简单说明。
mysql$#@62; help
help (\h) 显示命令帮助
? (\h) 作用同上
clear (\c) 清除屏幕内容
connect (\r) 重新连接服务器,可选参数为 db(数据库)和 host(服务器)
exit (\) 退出mysql数据库,作用与quit命令相同
go (\g) 将命令传送至mysql数据库
print (\p) 打印当前命令
quit (\q) 退出mysql数据库
status (\s) 显示服务器当前信息
use (\u) 打开数据库,以数据库名称作为命令参数
上述命令主要用于MySQL数据库的系统管理,如果用户需要对某个具体的数据库进行操作,可以使用use命令进入该数据库,格式如下:
mysql$#@62; use dbname;
这里需要提醒读者注意的一点就是MySQL数据库要求使用者在所有命令的结尾处使用“;”作为命令结束符。
数据类型和数据表
从本质上说,数据库就是一种不断增长的复杂的数据组织结构。在MySQL数据库中,用于保存数据记录的结构被称为数据表。而每一条数据记录则是由更小的数据对象,即数据类型组成。因此,总体来说,一个或多个数据类型组成一条数据记录,一条或多条数据记录组成一个数据表,一个或多个数据表组成一个数据库。我们可以把上述结构理解为如下形式:
Database $#@60; Table $#@60; Record $#@60; Datatype
数据类型分为不同的格式和大小,可以方便数据库的设计人员创建最理想的数据结构。能否正确的选择恰当的数据类型对最终数据库的性能具有重要的影响,因此,我们有必要首先对数据类型的有关概念进行较为详细的介绍。
MySQL 数据类型
MySQL 数据库提供了多种数据类型,其中较为常用的几种如下:
CHAR (M)
CHAR数据类型用于表示固定长度的字符串,可以包含最多达255个字符。其中M代表字符串的长度。
举例如下:
car_model CHAR(10);
VARCHAR (M)
VARCHAR是一种比CHAR更加灵活的数据类型,同样用于表示字符数据,但是VARCHAR可以保存可变长度的字符串。其中M代表该数据类型所允许保存的字符串的最大长度,只要长度小于该最大值的字符串都可以被保存在该数据类型中。因此,对于那些难以估计确切长度的数据对象来说,使用VARCHAR数据类型更加明智。VARCHAR数据类型所支持的最大长度也是255个字符。
这里需要提醒读者注意的一点是,虽然VARCHAR使用起来较为灵活,但是从整个系统的性能角度来说,CHAR数据类型的处理速度更快,有时甚至可以超出VARCHAR处理速度的50%。因此,用户在设计数据库时应当综合考虑各方面的因素,以求达到最佳的平衡。
举例如下:
car_model VARCHAR(10);
INT (M) [Unsigned]
INT数据类型用于保存从- 2147483647 到2147483648范围之内的任意整数数据。如果用户使用Unsigned选项,则有效数据范围调整为0-4294967295。举例如下:
light_years INT;
按照上述数据类型的设置,-24567为有效数据,而3000000000则因为超出了有效数据范围成为无效数据。
再例如:
light_years INT unsigned;
这时,3000000000成为有效数据,而-24567则成为无效数据。
FLOAT [(M,D)]
FLOAT数据类型用于表示数值较小的浮点数据,可以提供更加准确的数据精度。其中,M代表浮点数据的长度(即小数点左右数据长度的总和),D表示浮点数据位于小数点右边的数值位数。
举例如下:
rainfall FLOAT (4,2);
按照上述数据类型的设置,42.35为有效数据,而324.45和3.542则因为超过数据长度限制或者小数点右边位数大于规定值2成为无效数据。
DATE
DATE数据类型用于保存日期数据,默认格式为YYYY-MM-DD。MySQL提供了许多功能强大的日期格式化和操作命令,本文无法在此一一进行介绍,感兴趣的读者可以参看MySQL的技术文档。
DATE数据类型举例如下:
the_date DATE;
TEXT / BLOB
TEXT和BLOB数据类型可以用来保存255 到65535个字符,如果用户需要把大段文本保存到数据库内的话,可以选用TEXT或BLOB数据类型。TEXT和BLOB这两种数据类型基本相同,唯一的区别在于TEXT不区分大小写,而BLOB对字符的大小写敏感。
SET
SET数据类型是多个数据值的组合,任何部分或全部数据值都是该数据类型的有效数据。SET数据类型最大可以包含64个指定数据值。
举例如下:
transport SET ("truck", "wagon") NOT NULL;
根据上述数据类型的设置,truck、wagon、以及truck,wagon都可以成为transport的有效值。
ENUM
ENUM数据类型和SET基本相同,唯一的区别在于ENUM只允许选择一个有效数据值。例如:
transport ENUM ("truck", "wagon") NOT NULL;
根据上述设置,truck或wagon将成为transport的有效数据值。
以上,我们只是对用户使用MySQL数据库的过程中经常用到的数据类型进行了简单介绍,有兴趣的读者,可以参看MySQL技术文档的详细说明。
数据记录
一组经过声明的数据类型就可以组成一条记录。记录小到可以只包含一个数据变量,大到可以满足用户的各种复杂需求。多条记录组合在一起就构成了数据表的基本结构。
数据表
在我们执行各种数据库命令之前,首先需要创建用来保存信息的数据表。我们可以通过以下方式在MySQL数据库中创建新的数据表:
mysql$#@62; CREATE TABLE test (
$#@62; name VARCHAR (15),
$#@62; email VARCHAR (25),
$#@62; phone_number INT,
$#@62; ID INT NOT NULL AUTO_INCREMENT,
$#@62; PRIMARY KEY (ID));
系统反馈信息为:
Query OK, 0 rows affected (0.10 sec)
mysql$#@62;
这样,我们就在数据库中创建了一个新的数据表。注意,同一个数据库中不能存在两个名称相同的数据表。
这里,我们使用CREATE TABLE命令创建的test数据表中包含name,email,phone_number和ID四个字段。MySQL数据库允许字段名中包含字符或数字,最大长度可以达到64个字符。
下面,我们来看一看创建数据表时所用到的几个主要的参数选项。
Primary Key
具有Primary Key限制条件的字段用于区分同一个数据表中的不同记录。因为同一个数据表中不会存在两个具有相同值的Primary Key字段,所以对于那些需要严格区分不同记录的数据表来说,Primary Key具有相当重要的作用。
Auto_Increment
具有Auto_Increment限制条件的字段值从1开始,每增加一条新记录,值就会相应地增加1。一般来说,我们可以把Auto_Increment字段作为数据表中每一条记录的标识字段。
NOT NULL
NOT NULL限制条件规定用户不得在该字段中插入空值。
其它数据表命令
除了创建新的数据表之外,MySQL数据库还提供了其它许多非常实用的以数据表作为操作对象的命令。
显示数据表命令
mysql$#@62; show tables;
该命令将会列出当前数据库下的所有数据表。
显示字段命令
mysql$#@62; show columns from tablename;
该命令将会返回指定数据表的所有字段和字段相关信息。
数据操作
对MySQL数据库中数据的操作可以划分为四种不同的类型,分别是添加、删除、修改和查询,我们将会在本节中对此进行介绍。但是,首先我们需要强调的一点就是MySQL数据库所采用的SQL语言同其它绝大多数计算机编程语言一样,对命令的语法格式有严格的规定。任何语法格式上的错误,例如不正确的使用括号、逗号或分号等都可能导致命令执行过程中的错误。因此,建议用户在学习时一定要多留心语法格式的使用。
添加记录
用户可以使用INSERT命令向数据库中添加新的记录。
例如:
mysql$#@62; INSERT INTO test VALUES
mysql$#@62; (John, [email protected],
mysql$#@62; 5554321, NULL);
上述命令正确执行后会返回以下信息:
Query OK, 1 row affected (0.02 sec)
mysql$#@62;
对上述命令有几点我们需要说明。首先,所有的字符类型数据都必须使用单引号括起来。其次,NULL关键字与AUTO_INCREMENT限制条件相结合可以为字段自动赋值。最后,也是最重要的一点就是新记录的字段值必须与数据表中的原字段相对应,如果原数据表中有4个字段,而用户所添加的记录包含3个或5个字段的话都会导致错误出现。
MySQL数据库的一个非常显著的优势就是可以对整数、字符串和日期数据进行自动转换。因此,用户在添加新记录时就不必担心因为数据类型不相符而出现错误。
查询数据
如果我们无法从数据库中查找和读取数据的话,数据库就丧失了其存在和使用的价值。
在MySql数据库中,用户可以使用SELECT命令进行数据的查询。
例如:
mysql$#@62; SELECT * FROM test
mysql$#@62; WHERE (name = "John");
上述命令会返回如下结果:
name
phone
ID
John
[email protected]
5554321
1
删除数据
用户除了可以向数据表中添加新的记录之外,还可以删除数据表中的已有记录。删除记录可以使用DELETE命令。
例如:
mysql$#@62; DELETE FROM test
mysql$#@62; WHERE (name = "");
该命令将会删除test数据表中name字段的值为John的记录。同样,
mysql$#@62; DELETE FROM test
mysql$#@62; WHERE (phone_number = 5554321);
将会从数据表中删除phone_number字段值为5554321的记录。
修改数据
MySQL数据库还支持用户对已经输入到数据表中的数据进行修改。修改记录可以使用UPDATE命令。
例如:
mysql$#@62; UPDATE test SET name = Mary
mysql$#@62; WHERE name = "John";
上述命令的执行结果如下:
name
phone
ID
Mary
[email protected]
5554321
1
到此为止,我们对MySQL数据库数据操作的核心概念,即数据的添加、删除、修改和查询进行了简单的介绍。事实上,MySQL数据库所支持的SQL语言具有非常丰富和强大的数据操作功能,感兴趣的读者可以参看网页陶吧栏目内的相关文章。我们在这里就不重复介绍了。
总体来说,MySQL数据库具有以下主要特点:
1. 同时访问数据库的用户数量不受限制;
2. 可以保存超过50,000,000条记录;
3. 是目前市场上现有产品中运行速度最快的数据库系统;
4. 用户权限设置简单、有效。
如今,包括Siemens和Silicon Graphics这样的国际知名公司也开始把MySQL作为其数据库管理系统,这就更加证明了MySQL数据库的优越性能和广阔的市场发展前景。
本文将重点向读者介绍MySQL数据库的一些基本操作,包括如何与数据库建立连接,如果设置数据库,以及如何执行基本的命令等。希望能够对读者学习和掌握MySQL数据库有所助益。
入门
一般来说,我们访问MySQL数据库时,首先需要使用telnet远程登录安装数据库系统的服务器,然后再进入MySQL数据库。MySQL数据库的连接命令如下:
mysql -h hostname -u username -p[password]
或者:
mysql -h hostname -u username --password=password
其中,hostname为装有MySQL数据库的服务器名称,username和password分别是用户的登录名称和口令。
如果MySQL数据库安装和配置正确的话,用户在输入上述命令之后会得到如下系统反馈信息:
Welcome to the MySQL monitor. Commands end with ; or \g.
Your MySQL connection id is 49 to server version: 3.2 3-beta-log
Type help for help.
mysql$#@62;
这样,用户就成功进入了MySQL数据库系统,可以在mysql$#@62;命令提示符之后输入各种命令。下面,我们列出一些MySQL数据库的主要管理命令供读者参考,用户也可以通过在命令符之后输入help,\h或?得到以下命令的简单说明。
mysql$#@62; help
help (\h) 显示命令帮助
? (\h) 作用同上
clear (\c) 清除屏幕内容
connect (\r) 重新连接服务器,可选参数为 db(数据库)和 host(服务器)
exit (\) 退出mysql数据库,作用与quit命令相同
go (\g) 将命令传送至mysql数据库
print (\p) 打印当前命令
quit (\q) 退出mysql数据库
status (\s) 显示服务器当前信息
use (\u) 打开数据库,以数据库名称作为命令参数
上述命令主要用于MySQL数据库的系统管理,如果用户需要对某个具体的数据库进行操作,可以使用use命令进入该数据库,格式如下:
mysql$#@62; use dbname;
这里需要提醒读者注意的一点就是MySQL数据库要求使用者在所有命令的结尾处使用“;”作为命令结束符。
数据类型和数据表
从本质上说,数据库就是一种不断增长的复杂的数据组织结构。在MySQL数据库中,用于保存数据记录的结构被称为数据表。而每一条数据记录则是由更小的数据对象,即数据类型组成。因此,总体来说,一个或多个数据类型组成一条数据记录,一条或多条数据记录组成一个数据表,一个或多个数据表组成一个数据库。我们可以把上述结构理解为如下形式:
Database $#@60; Table $#@60; Record $#@60; Datatype
数据类型分为不同的格式和大小,可以方便数据库的设计人员创建最理想的数据结构。能否正确的选择恰当的数据类型对最终数据库的性能具有重要的影响,因此,我们有必要首先对数据类型的有关概念进行较为详细的介绍。
MySQL 数据类型
MySQL 数据库提供了多种数据类型,其中较为常用的几种如下:
CHAR (M)
CHAR数据类型用于表示固定长度的字符串,可以包含最多达255个字符。其中M代表字符串的长度。
举例如下:
car_model CHAR(10);
VARCHAR (M)
VARCHAR是一种比CHAR更加灵活的数据类型,同样用于表示字符数据,但是VARCHAR可以保存可变长度的字符串。其中M代表该数据类型所允许保存的字符串的最大长度,只要长度小于该最大值的字符串都可以被保存在该数据类型中。因此,对于那些难以估计确切长度的数据对象来说,使用VARCHAR数据类型更加明智。VARCHAR数据类型所支持的最大长度也是255个字符。
这里需要提醒读者注意的一点是,虽然VARCHAR使用起来较为灵活,但是从整个系统的性能角度来说,CHAR数据类型的处理速度更快,有时甚至可以超出VARCHAR处理速度的50%。因此,用户在设计数据库时应当综合考虑各方面的因素,以求达到最佳的平衡。
举例如下:
car_model VARCHAR(10);
INT (M) [Unsigned]
INT数据类型用于保存从- 2147483647 到2147483648范围之内的任意整数数据。如果用户使用Unsigned选项,则有效数据范围调整为0-4294967295。举例如下:
light_years INT;
按照上述数据类型的设置,-24567为有效数据,而3000000000则因为超出了有效数据范围成为无效数据。
再例如:
light_years INT unsigned;
这时,3000000000成为有效数据,而-24567则成为无效数据。
FLOAT [(M,D)]
FLOAT数据类型用于表示数值较小的浮点数据,可以提供更加准确的数据精度。其中,M代表浮点数据的长度(即小数点左右数据长度的总和),D表示浮点数据位于小数点右边的数值位数。
举例如下:
rainfall FLOAT (4,2);
按照上述数据类型的设置,42.35为有效数据,而324.45和3.542则因为超过数据长度限制或者小数点右边位数大于规定值2成为无效数据。
DATE
DATE数据类型用于保存日期数据,默认格式为YYYY-MM-DD。MySQL提供了许多功能强大的日期格式化和操作命令,本文无法在此一一进行介绍,感兴趣的读者可以参看MySQL的技术文档。
DATE数据类型举例如下:
the_date DATE;
TEXT / BLOB
TEXT和BLOB数据类型可以用来保存255 到65535个字符,如果用户需要把大段文本保存到数据库内的话,可以选用TEXT或BLOB数据类型。TEXT和BLOB这两种数据类型基本相同,唯一的区别在于TEXT不区分大小写,而BLOB对字符的大小写敏感。
SET
SET数据类型是多个数据值的组合,任何部分或全部数据值都是该数据类型的有效数据。SET数据类型最大可以包含64个指定数据值。
举例如下:
transport SET ("truck", "wagon") NOT NULL;
根据上述数据类型的设置,truck、wagon、以及truck,wagon都可以成为transport的有效值。
ENUM
ENUM数据类型和SET基本相同,唯一的区别在于ENUM只允许选择一个有效数据值。例如:
transport ENUM ("truck", "wagon") NOT NULL;
根据上述设置,truck或wagon将成为transport的有效数据值。
以上,我们只是对用户使用MySQL数据库的过程中经常用到的数据类型进行了简单介绍,有兴趣的读者,可以参看MySQL技术文档的详细说明。
数据记录
一组经过声明的数据类型就可以组成一条记录。记录小到可以只包含一个数据变量,大到可以满足用户的各种复杂需求。多条记录组合在一起就构成了数据表的基本结构。
数据表
在我们执行各种数据库命令之前,首先需要创建用来保存信息的数据表。我们可以通过以下方式在MySQL数据库中创建新的数据表:
mysql$#@62; CREATE TABLE test (
$#@62; name VARCHAR (15),
$#@62; email VARCHAR (25),
$#@62; phone_number INT,
$#@62; ID INT NOT NULL AUTO_INCREMENT,
$#@62; PRIMARY KEY (ID));
系统反馈信息为:
Query OK, 0 rows affected (0.10 sec)
mysql$#@62;
这样,我们就在数据库中创建了一个新的数据表。注意,同一个数据库中不能存在两个名称相同的数据表。
这里,我们使用CREATE TABLE命令创建的test数据表中包含name,email,phone_number和ID四个字段。MySQL数据库允许字段名中包含字符或数字,最大长度可以达到64个字符。
下面,我们来看一看创建数据表时所用到的几个主要的参数选项。
Primary Key
具有Primary Key限制条件的字段用于区分同一个数据表中的不同记录。因为同一个数据表中不会存在两个具有相同值的Primary Key字段,所以对于那些需要严格区分不同记录的数据表来说,Primary Key具有相当重要的作用。
Auto_Increment
具有Auto_Increment限制条件的字段值从1开始,每增加一条新记录,值就会相应地增加1。一般来说,我们可以把Auto_Increment字段作为数据表中每一条记录的标识字段。
NOT NULL
NOT NULL限制条件规定用户不得在该字段中插入空值。
其它数据表命令
除了创建新的数据表之外,MySQL数据库还提供了其它许多非常实用的以数据表作为操作对象的命令。
显示数据表命令
mysql$#@62; show tables;
该命令将会列出当前数据库下的所有数据表。
显示字段命令
mysql$#@62; show columns from tablename;
该命令将会返回指定数据表的所有字段和字段相关信息。
数据操作
对MySQL数据库中数据的操作可以划分为四种不同的类型,分别是添加、删除、修改和查询,我们将会在本节中对此进行介绍。但是,首先我们需要强调的一点就是MySQL数据库所采用的SQL语言同其它绝大多数计算机编程语言一样,对命令的语法格式有严格的规定。任何语法格式上的错误,例如不正确的使用括号、逗号或分号等都可能导致命令执行过程中的错误。因此,建议用户在学习时一定要多留心语法格式的使用。
添加记录
用户可以使用INSERT命令向数据库中添加新的记录。
例如:
mysql$#@62; INSERT INTO test VALUES
mysql$#@62; (John, [email protected],
mysql$#@62; 5554321, NULL);
上述命令正确执行后会返回以下信息:
Query OK, 1 row affected (0.02 sec)
mysql$#@62;
对上述命令有几点我们需要说明。首先,所有的字符类型数据都必须使用单引号括起来。其次,NULL关键字与AUTO_INCREMENT限制条件相结合可以为字段自动赋值。最后,也是最重要的一点就是新记录的字段值必须与数据表中的原字段相对应,如果原数据表中有4个字段,而用户所添加的记录包含3个或5个字段的话都会导致错误出现。
MySQL数据库的一个非常显著的优势就是可以对整数、字符串和日期数据进行自动转换。因此,用户在添加新记录时就不必担心因为数据类型不相符而出现错误。
查询数据
如果我们无法从数据库中查找和读取数据的话,数据库就丧失了其存在和使用的价值。
在MySql数据库中,用户可以使用SELECT命令进行数据的查询。
例如:
mysql$#@62; SELECT * FROM test
mysql$#@62; WHERE (name = "John");
上述命令会返回如下结果:
name
phone
ID
John
[email protected]
5554321
1
删除数据
用户除了可以向数据表中添加新的记录之外,还可以删除数据表中的已有记录。删除记录可以使用DELETE命令。
例如:
mysql$#@62; DELETE FROM test
mysql$#@62; WHERE (name = "");
该命令将会删除test数据表中name字段的值为John的记录。同样,
mysql$#@62; DELETE FROM test
mysql$#@62; WHERE (phone_number = 5554321);
将会从数据表中删除phone_number字段值为5554321的记录。
修改数据
MySQL数据库还支持用户对已经输入到数据表中的数据进行修改。修改记录可以使用UPDATE命令。
例如:
mysql$#@62; UPDATE test SET name = Mary
mysql$#@62; WHERE name = "John";
上述命令的执行结果如下:
name
phone
ID
Mary
[email protected]
5554321
1
到此为止,我们对MySQL数据库数据操作的核心概念,即数据的添加、删除、修改和查询进行了简单的介绍。事实上,MySQL数据库所支持的SQL语言具有非常丰富和强大的数据操作功能,感兴趣的读者可以参看网页陶吧栏目内的相关文章。我们在这里就不重复介绍了。 收起阅读 »
WordPress程序官方wordpress下载地址
欢迎访问WordPress简体中文站点,这里提供可靠的官方WordPress中文版本以及相关支持。
WordPress是一个注重美学、易用性和网络标准的个人信息发布平台。WordPress虽为免费的开源软件,但其价值无法用金钱来衡量。
WordPress的图形设计在性能上易于操作、易于浏览;在外观上优雅大方、风格清新、色彩诱人。
使用WordPress可以搭建功能强大的网络信息发布平台,但更多的是应用于个性化的博客。针对博客的应用,WordPress能让您省却对后台技术的担心,集中精力做好网站的内容。
若您需要帮助,可以浏览我们的中文文档、在中文论坛发帖,或者通过联系表单联系我们。祝您使用愉快!
WordPress程序官方下载地址 传送门 WordPress程序下载 wordpress下载
欢迎访问WordPress简体中文站点,这里提供可靠的官方WordPress中文版本以及相关支持。
WordPress是一个注重美学、易用性和网络标准的个人信息发布平台。WordPress虽为免费的开源软件,但其价值无法用金钱来衡量。
WordPress的图形设计在性能上易于操作、易于浏览;在外观上优雅大方、风格清新、色彩诱人。
使用WordPress可以搭建功能强大的网络信息发布平台,但更多的是应用于个性化的博客。针对博客的应用,WordPress能让您省却对后台技术的担心,集中精力做好网站的内容。
若您需要帮助,可以浏览我们的中文文档、在中文论坛发帖,或者通过联系表单联系我们。祝您使用愉快!
WordPress程序官方下载地址 传送门 WordPress程序下载 wordpress下载 收起阅读 »
wordpress优化必备利器–高速缓存插件
安装插件搜索 wp-super-cache 安装即可,具体安装步骤看下图
wordpress社区
安装插件搜索 wp-super-cache 安装即可,具体安装步骤看下图
wordpress社区 收起阅读 »
wordpress各类主题速度优化必备插件
登陆wp后台,插件搜索 autoptimize 安装即可,然后启用并配置,参考下图(不建议压缩js,容易导致页面上的js特效功能异常)
开启之后查看网站首页源代码,试试代码浓缩了,看下图
开启代码压缩之后,建议也安装一下 wordpress优化必备利器–高速缓存插件 效果很明显
登陆wp后台,插件搜索 autoptimize 安装即可,然后启用并配置,参考下图(不建议压缩js,容易导致页面上的js特效功能异常)
开启之后查看网站首页源代码,试试代码浓缩了,看下图
开启代码压缩之后,建议也安装一下 wordpress优化必备利器–高速缓存插件 效果很明显 收起阅读 »
wordpress程序的header.php顶部文件制作
下面是教材中的全部代码:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN" "http://www.w3.org/TR/xhtml1/DT ... gt%3B <html xmlns="http://www.w3.org/1999/xhtml"> <head> <meta http-equiv="content-type" content="text/html; charset=utf-8" /> <title>Nature's Charm by Free CSS Templates</title> <meta name="keywords" content="" /> <meta name="description" content="" /> <link href="default.css" rel="stylesheet" type="text/css" media="screen" /> </head> <body> <!-- start header --> <div id="header"> <div id="logo"> <h1><a href="#">nature's charm </a></h1> <h2><a href="http://www.freecsstemplates.org/">By Free CSS Templates</a></h2> </div> <div id="menu"> <ul> <li class="active"><a href="#" accesskey="1" title="">Home</a></li> <li><a href="#" accesskey="2" title="">Blog</a></li> <li><a href="#" accesskey="3" title="">Photos</a></li> <li><a href="#" accesskey="4" title="">About</a></li> <li><a href="#" accesskey="5" title="">Contact</a></li> </ul> </div> </div> <!-- header.php文件截断 --> <div id="gallery"> <div id="top-photo"> <p><a href="#"><img src="images/img08.jpg" alt="" width="830" height="300" /></a></p> </div> </div> <!-- start page --> <div id="page"> <!-- start content --> <div id="content"> <div class="post"> <h1 class="title">Welcome to My Website</h1> <p class="byline"><small>Posted on August 25th, 2007 by <a href="#">admin</a> | <a href="#">Edit</a></small></p> <div class="entry"> <p><strong>Nature's Charm</strong> is a free template from <a href="http://freecsstemplates.org/">Free CSS Templates</a> released under a <a href="http://creativecommons.org/lic ... ative Commons Attribution 2.5 License</a>. The flower photo is fromt <a href="http://www.pdphoto.org/%26quot ... t%3B. You're free to use this template for both commercial or personal use. I only ask that you link back to <a href="http://freecsstemplates.org/">my site</a> in some way. Enjoy :)</p> </div> <p class="meta"><a href="#" class="more">Read More</a> <a href="#" class="comments">Comments (33)</a></p> </div> <div class="post"> <h2 class="title">Risus Pellentesque Pharetra</h2> <p class="byline"><small>Posted on August 25th, 2007 by <a href="#">admin</a> | <a href="#">Edit</a></small></p> <div class="entry"> <blockquote> <p>“Praesent augue mauris, accumsan eget, ornare quis, consequat malesuada, leo.”</p> </blockquote> <p>Maecenas pede nisl, elementum eu, ornare ac, malesuada at, erat. Proin gravida orci porttitor enim accumsan lacinia. Donec condimentum, urna non molestie semper, ligula enim ornare nibh, quis laoreet eros quam eget ante.</p> </div> <p class="meta"><a href="#" class="more">Read More</a> <a href="#" class="comments">Comments (33)</a></p> </div> </div> <!-- index.php内容区 --> <!-- sidebar.php侧边栏区 --> <div id="sidebar"> <ul> <li> <h2>Categories</h2> <ul> <li><a href="#">Aliquam libero</a></li> <li><a href="#">Consectetuer adipiscing elit</a></li> <li><a href="#">metus aliquam pellentesque</a></li> <li><a href="#">Suspendisse iaculis mauris</a></li> <li><a href="#">Urnanet non molestie semper</a></li> <li><a href="#">Proin gravida orci porttitor</a></li> </ul> </li> <li> <h2>Archives</h2> <ul> <li><a href="#">September</a> (23)</li> <li><a href="#">August</a> (31)</li> <li><a href="#">July</a> (31)</li> <li><a href="#">June</a> (30)</li> <li><a href="#">May</a> (31)</li> <li><a href="#">April</a> (30)</li> <li><a href="#">March</a> (31)</li> <li><a href="#">February</a> (28)</li> <li><a href="#">January</a> (31)</li> </ul> </li> </ul> </div> <!-- sidebar.php结束 --> </div> <div style="clear: both; height: 30px"> </div> <!-- end page --> <div id="footer"> <p>©2007 All Rights Reserved. • Designed by <a href="http://www.freecsstemplates.org/">Free CSS Templates</a></p> </div> </body> </html>
找到下面这段说明:
<!-- header.php文件截断 -->
在主题根部新建文件,改名为header.php,然后把上门的说明标签以上的内容全部复制到header.php里面。然后再分别新建个index.php,footer.php,sidebar.php,style.css。再找到其中两个标签!
<!-- header.php文件截断 -->
<!-- index.php内容区 -->
把标签内的代码全部复制进index.php里面,然后再查找
<!-- sidebar.php侧边栏区 -->
<!-- sidebar.php结束 -->
重复上面的步骤,把中间的代码复制到新建的sidebar.php文件。最后一步把:
</div> <div style="clear: both; height: 30px"> </div> <!-- end page --> <div id="footer"> <p>©2007 All Rights Reserved. • Designed by <a href="http://www.freecsstemplates.org/">Free CSS Templates</a></p> </div> </body> </html>
这段代码复制进新建的footer.php里面,把default.css改名为style.css。你点击外观→主题,是不是多了一个名称为1的主题?点击启用,回到首页是不是乱七八糟的,乱七八糟就对了,因为该主题纯粹是显示了index.php的html代码。很多东西都没关联起来
下面是教材中的全部代码:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN" "http://www.w3.org/TR/xhtml1/DT ... gt%3B <html xmlns="http://www.w3.org/1999/xhtml"> <head> <meta http-equiv="content-type" content="text/html; charset=utf-8" /> <title>Nature's Charm by Free CSS Templates</title> <meta name="keywords" content="" /> <meta name="description" content="" /> <link href="default.css" rel="stylesheet" type="text/css" media="screen" /> </head> <body> <!-- start header --> <div id="header"> <div id="logo"> <h1><a href="#">nature's charm </a></h1> <h2><a href="http://www.freecsstemplates.org/">By Free CSS Templates</a></h2> </div> <div id="menu"> <ul> <li class="active"><a href="#" accesskey="1" title="">Home</a></li> <li><a href="#" accesskey="2" title="">Blog</a></li> <li><a href="#" accesskey="3" title="">Photos</a></li> <li><a href="#" accesskey="4" title="">About</a></li> <li><a href="#" accesskey="5" title="">Contact</a></li> </ul> </div> </div> <!-- header.php文件截断 --> <div id="gallery"> <div id="top-photo"> <p><a href="#"><img src="images/img08.jpg" alt="" width="830" height="300" /></a></p> </div> </div> <!-- start page --> <div id="page"> <!-- start content --> <div id="content"> <div class="post"> <h1 class="title">Welcome to My Website</h1> <p class="byline"><small>Posted on August 25th, 2007 by <a href="#">admin</a> | <a href="#">Edit</a></small></p> <div class="entry"> <p><strong>Nature's Charm</strong> is a free template from <a href="http://freecsstemplates.org/">Free CSS Templates</a> released under a <a href="http://creativecommons.org/lic ... ative Commons Attribution 2.5 License</a>. The flower photo is fromt <a href="http://www.pdphoto.org/%26quot ... t%3B. You're free to use this template for both commercial or personal use. I only ask that you link back to <a href="http://freecsstemplates.org/">my site</a> in some way. Enjoy :)</p> </div> <p class="meta"><a href="#" class="more">Read More</a> <a href="#" class="comments">Comments (33)</a></p> </div> <div class="post"> <h2 class="title">Risus Pellentesque Pharetra</h2> <p class="byline"><small>Posted on August 25th, 2007 by <a href="#">admin</a> | <a href="#">Edit</a></small></p> <div class="entry"> <blockquote> <p>“Praesent augue mauris, accumsan eget, ornare quis, consequat malesuada, leo.”</p> </blockquote> <p>Maecenas pede nisl, elementum eu, ornare ac, malesuada at, erat. Proin gravida orci porttitor enim accumsan lacinia. Donec condimentum, urna non molestie semper, ligula enim ornare nibh, quis laoreet eros quam eget ante.</p> </div> <p class="meta"><a href="#" class="more">Read More</a> <a href="#" class="comments">Comments (33)</a></p> </div> </div> <!-- index.php内容区 --> <!-- sidebar.php侧边栏区 --> <div id="sidebar"> <ul> <li> <h2>Categories</h2> <ul> <li><a href="#">Aliquam libero</a></li> <li><a href="#">Consectetuer adipiscing elit</a></li> <li><a href="#">metus aliquam pellentesque</a></li> <li><a href="#">Suspendisse iaculis mauris</a></li> <li><a href="#">Urnanet non molestie semper</a></li> <li><a href="#">Proin gravida orci porttitor</a></li> </ul> </li> <li> <h2>Archives</h2> <ul> <li><a href="#">September</a> (23)</li> <li><a href="#">August</a> (31)</li> <li><a href="#">July</a> (31)</li> <li><a href="#">June</a> (30)</li> <li><a href="#">May</a> (31)</li> <li><a href="#">April</a> (30)</li> <li><a href="#">March</a> (31)</li> <li><a href="#">February</a> (28)</li> <li><a href="#">January</a> (31)</li> </ul> </li> </ul> </div> <!-- sidebar.php结束 --> </div> <div style="clear: both; height: 30px"> </div> <!-- end page --> <div id="footer"> <p>©2007 All Rights Reserved. • Designed by <a href="http://www.freecsstemplates.org/">Free CSS Templates</a></p> </div> </body> </html>
找到下面这段说明:
<!-- header.php文件截断 -->
在主题根部新建文件,改名为header.php,然后把上门的说明标签以上的内容全部复制到header.php里面。然后再分别新建个index.php,footer.php,sidebar.php,style.css。再找到其中两个标签!
<!-- header.php文件截断 -->
<!-- index.php内容区 -->
把标签内的代码全部复制进index.php里面,然后再查找
<!-- sidebar.php侧边栏区 -->
<!-- sidebar.php结束 -->
重复上面的步骤,把中间的代码复制到新建的sidebar.php文件。最后一步把:
</div> <div style="clear: both; height: 30px"> </div> <!-- end page --> <div id="footer"> <p>©2007 All Rights Reserved. • Designed by <a href="http://www.freecsstemplates.org/">Free CSS Templates</a></p> </div> </body> </html>
这段代码复制进新建的footer.php里面,把default.css改名为style.css。你点击外观→主题,是不是多了一个名称为1的主题?点击启用,回到首页是不是乱七八糟的,乱七八糟就对了,因为该主题纯粹是显示了index.php的html代码。很多东西都没关联起来 收起阅读 »
wordpress教材的准备与下载
做一个wordpress博客主题其实不需要多少专业的web前端开发知识,只需要具备以下知识点就行。当然,不会也没关系,不过我还是推荐先去学习一下这些知识,不然制作起来会也别吃力!
wordpress主题制作所需知识:
1.html标签的使用,起码要能看懂html代码。
2.css样式表使用,起码要知道什么是css,怎么调用。
3.一定的耐心,其实我觉得这点是最重要的,wordpress主题制作不像很多人想象的那般有趣,其实制作过程是很枯燥无味的。做什么都好,只要你坚持下来,你总会成功的。
编程工具:个人推荐webstom,的确是开发神器。刚接触新手的可以用DW更好,不过我更倾向于前者。
教学教材:点击下载 这是我在网上随便找的简单博客个人主题。就拿它来做教材呗。
我会在以后的教程中使用教材提供主题,一步步的讲解wordpress主题制作的各类知识。
做一个wordpress博客主题其实不需要多少专业的web前端开发知识,只需要具备以下知识点就行。当然,不会也没关系,不过我还是推荐先去学习一下这些知识,不然制作起来会也别吃力!
wordpress主题制作所需知识:
1.html标签的使用,起码要能看懂html代码。
2.css样式表使用,起码要知道什么是css,怎么调用。
3.一定的耐心,其实我觉得这点是最重要的,wordpress主题制作不像很多人想象的那般有趣,其实制作过程是很枯燥无味的。做什么都好,只要你坚持下来,你总会成功的。
编程工具:个人推荐webstom,的确是开发神器。刚接触新手的可以用DW更好,不过我更倾向于前者。
教学教材:点击下载 这是我在网上随便找的简单博客个人主题。就拿它来做教材呗。
我会在以后的教程中使用教材提供主题,一步步的讲解wordpress主题制作的各类知识。 收起阅读 »
认识wordpress网站文件结构
主页/首页:index.php(必须有)
样式表:style.css(必须有)
404页:404.php(404页面)
函数模版:functions.php(用于注菜单,小工具以及一些自定义功能)
头部文件:header.php(公共调用的顶部代码文件)
底部文件:footer.php(公共调用的底部代码文件,常用于放置js文件以及主题版权信息)
侧边栏:sidebar.php(博客边栏)
单文章页:single.php(单篇文章样式)
文章分类页:category.php(文章归档分类页面文件)
单页面:page.php
日期页面:date.php
搜索页面:saerch.php
标签页:tag.php
评论模块:comments.php
主题缩略图:screenshot.png
一个wordpress主题会用到的模版大多数都在上面了,下一讲我们开始一个个讲解各个页面模版的详细使用方法。
WordPress社区合作站点wordpress中文网提供文字
主页/首页:index.php(必须有)
样式表:style.css(必须有)
404页:404.php(404页面)
函数模版:functions.php(用于注菜单,小工具以及一些自定义功能)
头部文件:header.php(公共调用的顶部代码文件)
底部文件:footer.php(公共调用的底部代码文件,常用于放置js文件以及主题版权信息)
侧边栏:sidebar.php(博客边栏)
单文章页:single.php(单篇文章样式)
文章分类页:category.php(文章归档分类页面文件)
单页面:page.php
日期页面:date.php
搜索页面:saerch.php
标签页:tag.php
评论模块:comments.php
主题缩略图:screenshot.png
一个wordpress主题会用到的模版大多数都在上面了,下一讲我们开始一个个讲解各个页面模版的详细使用方法。
WordPress社区合作站点wordpress中文网提供文字 收起阅读 »